SPA
SPA는 Single Page Application의 약자로, 한국말로 단일 페이지 애플리케이션이라고 할 수 있다.
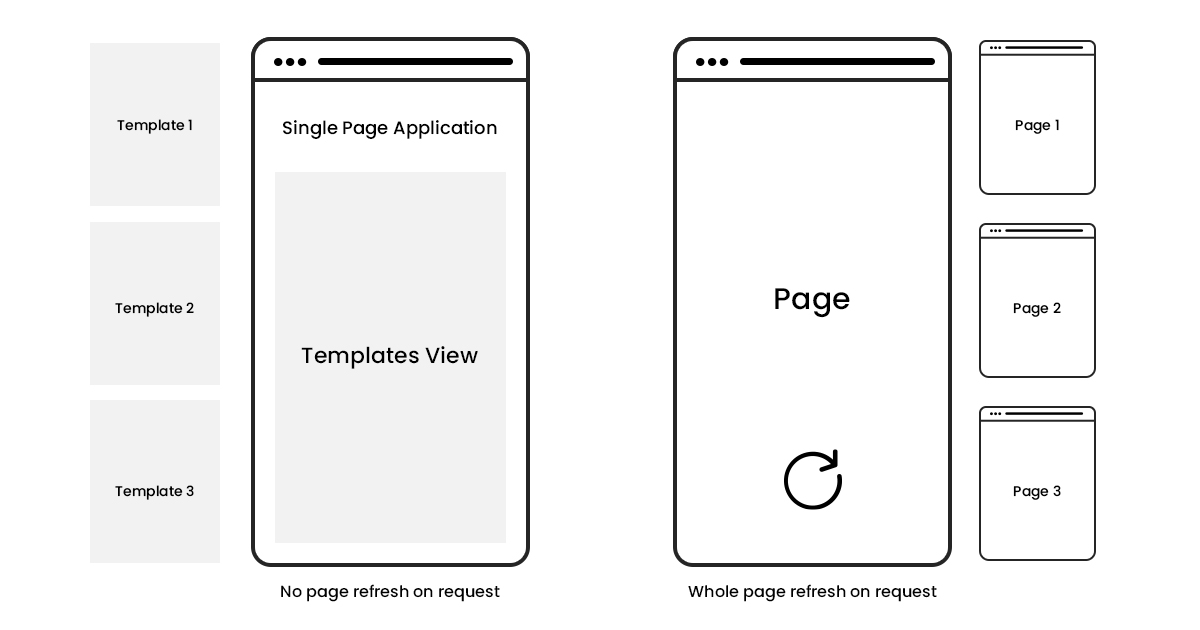
SPA는 서버로부터 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하는 Application을 말한다. 전체 페이지를 렌더링 하지 않고, 바뀐 부분만 렌더링 하기 때문에 (전체 렌더링보다) 효율적이라고 할 수 있다.

또한 새로고침하지 않기 때문에 사용자에게 좀 더 데스크톱 애플리케이션을 사용하는 기분이 들게 해 준다.
SPA는 초기에 정적 리소스를 한 번에 가져오기 때문에 초기 로딩 속도는 더 느릴 수 있다. 하지만, SPA 기반의 서비스는 대체적으로 웹 페이지보단 애플리케이션 서비스에 가깝기 때문에 큰 단점이라고 할 순 없다.

SPA 만들기
SPA 서비스를 만들려면 어떻게 해야 할까?
AJAX를 사용하면 단일 페이지 애플리케이션을 만들 수 있다. 요즘에는 빠르게 인기를 얻고 있는 React JS 또는 Vue JS를 이용하면, 손쉽게 SPA 애플리케이션을 만들 수 있다.


어디서 사용하고 있을까?
SPA 기반으로 서비스를 제공해주는 회사는 어떤 회사들이 있을까? 많은 사람들이 알고 있는 회사가 굉장히 많다.
- Facebook, Netflix, Goole Mail, Twitter...



Reference
'Frontend' 카테고리의 다른 글
| 이미지 포맷 종류(jpg, jpeg, png, gif, svg) (0) | 2021.12.16 |
|---|---|
| 세션(Session)과 쿠키(Cookie🍪) (0) | 2021.03.25 |
| [오류 해결] $.ajax is not a function 해결 방법 (5) | 2020.12.14 |
| REST API와 GET, POST, PUT, DELETE 통신에 대해 (2) | 2020.12.11 |
| RESTful API 개념 정리 (0) | 2020.09.08 |
