
yarn berry를 사용하여 typescript 개발 환경을 만들어보자 yarn berry 설정 패키지 매니저 버전을 yarn berry로 변경하기 위해, 아래 명령어를 수행한다. yarn set version berry 위 명령어가 수행이 되면, .yarn 폴더, .yarnrc.yml 파일이 생성된다. 프로젝트 생성 yarn init 명령어를 사용하여, 프로젝트를 생성한다. yarn init -y package.json을 보면 packageManager 부분이 yarn@3.x.x과 설정되어 있는 것을 확인 할 수 있다. (3버전이 berry) { ... "packageManager": "yarn@3.3.1", ... } typescript 설정 기본적으로 프로젝트가 설정되었으니 typescript를 ..

styled-components 의존성 설치 styled-component를 사용하기 위해 styled-components와 @type/styled-components 를 의존서에 추가해야 한다. # with npm npm install --save styled-components # with yarn yarn add styled-components javacript에서 사용한다면 문제는 없지만, typescript에서 오류없이 사용하기 위해서는 styled-component의 type들을 가지고 와야한다. # with npm npm i --save-dev @types/styled-components # with yarn yatn add --dev @types/styled-components 첫 styl..

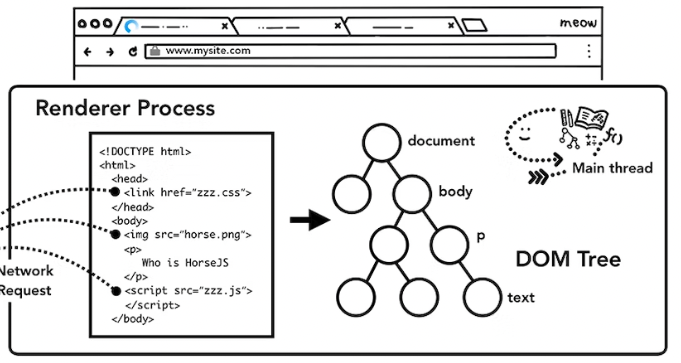
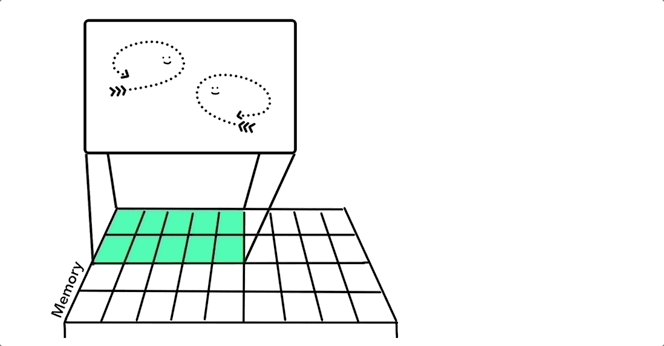
이전 브라우저 탐색에 대한 내용은 아래 글 참고바랍니다. 2022.08.20 - [Frontend] - Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (2부) Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (2부) 이전 브라우저 아키텍처에 대한 내용은 아래 글 참고바랍니다. 2022.08.18 - [Frontend] - Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (1부) Browser Process 이전 글에서 살펴봤듯이 탭 외부의 모든 memostack.tistory.com Renderer Process는 웹 콘텐츠를 처리한다 Renderer Process는 탭 내부에서 발생하는 모든 일을 담당합니다. Renderer Process에서 Main Thread는 사용자에..

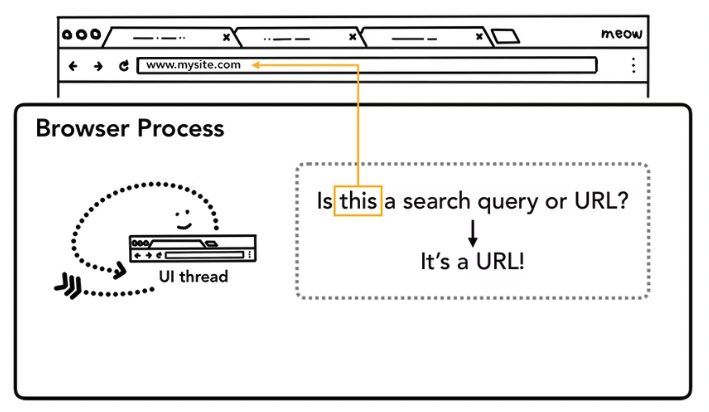
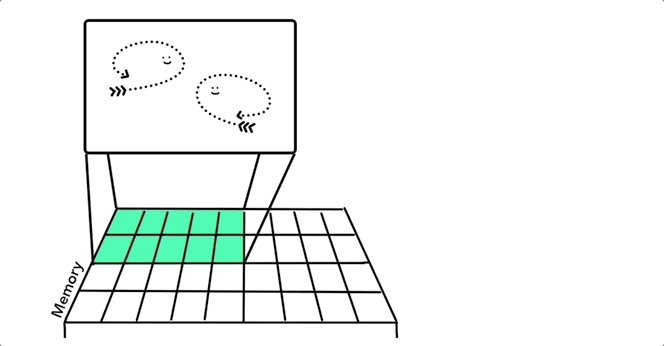
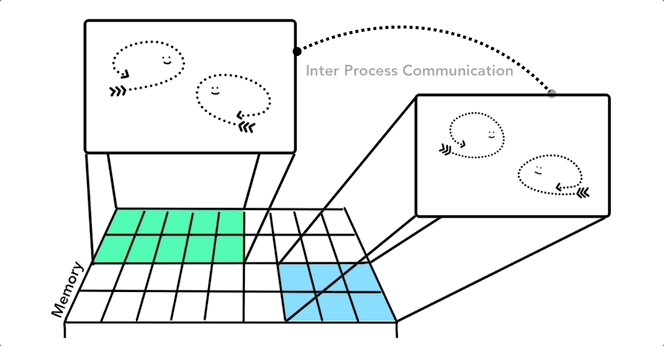
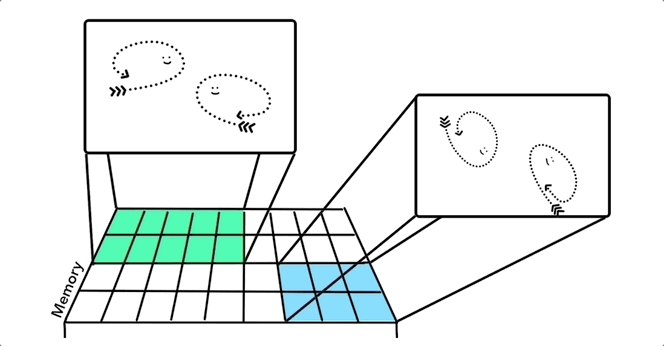
이전 브라우저 아키텍처에 대한 내용은 아래 글 참고바랍니다. 2022.08.18 - [Frontend] - Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (1부) Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (1부) 1부에서는 핵심 컴퓨팅 용어와 Chrome의 다중 프로세스 아키텍처에 대해 살펴봅니다. CPU & GPU 브라우저가 실행되는 환경을 이해하려면 컴퓨터 부품과 역할에 대해 이해하여야 합니다. CPU CPU(Central memostack.tistory.com Browser Process 이전 글에서 살펴봤듯이 탭 외부의 모든 것은 Browser Process에 의해 처리됩니다. Browser Process는 아래와 같은 스레드를 포함합니다. UI Thread: 브라우저의..

1부에서는 핵심 컴퓨팅 용어와 Chrome의 다중 프로세스 아키텍처에 대해 살펴봅니다. CPU & GPU 브라우저가 실행되는 환경을 이해하려면 컴퓨터 부품과 역할에 대해 이해하여야 합니다. CPU CPU(Central Processing Unit)는 "중앙 처리 장치"라고 불리며, 컴퓨터의 두뇌 역할을 합니다. CPU에는 CPU core가 있어, 많고 다양한 작업을 하나씩 처리합니다. 과거에는 대부분 CPU가 단일 칩이었습니다. 최신 하드웨어에서는 종종 두 개 이상의 CPU core를 사용하여 휴대폰, 데스크탑 등 과거에 비해 더 좋은 컴퓨팅(Computing) 성능을 제공합니다. GPU GPU(Graphics Processing Unit)는 "그래픽 처리 장치"라고 불립니다. CPU와 달리 GPU는 동..

오류 내용 rollup으로 공통으로 사용할 ui 모듈을 생성하여, web app에 가져다가 사용하는 도중에 아래와 같은 오류가 발생했다. Uncaught TypeError: Cannot read properties of null (reading 'useState') 오류 내용은 null에서 useState를 읽으려고 하다보니 발생한다. 공통 모듈 개발 당시에는 문제없이 동작을 했는데, rollup 번들링을 하고 나면 오류가 발생한다. 공통 모듈 개발 당시 정상 동작 확인 오류 조치 rollup 빌드시 external 옵션에 react, react-dom을 추가해줘야 한다. (만약 styled-components를 사용한다면, 같이 포함해줘야 함) rollup.config.js // ... export d..

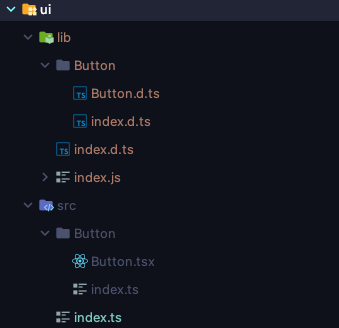
프로젝트 생성 본 글에서는 ui라는 이름의 디렉토리를 생성하여, esm 모듈을 만든다. mkdir ui cd ui 패키지 관리툴은 yarn berry 버전을 사용하기 위해, 아래 명령어를 수행한다. yarn set version berry package.json을 생성한다. yarn init -y { "name": "ui", "packageManager": "yarn@3.2.1", "version": "0.0.1", "main": "lib/index.js", "scripts": { "build": "" } } react 모듈을 만들기 위해, react와 react-dom을 의존성에 추가한다. yarn add --dev react react-dom package.json 에 react와 react-dom에..

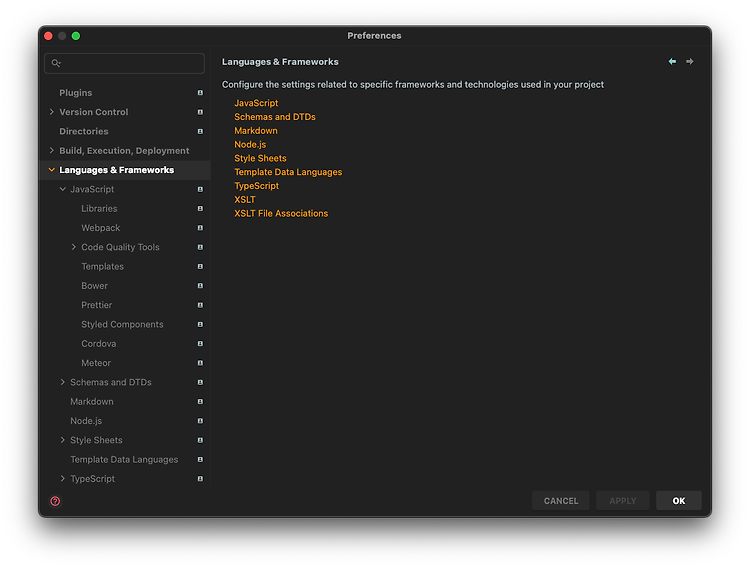
yarn berry를 처음 사용해보면서, prettier와 eslint를 사용하려고 했다. 우선 prettier 와 eslint를 설치하고, $ yarn add --dev prettier eslint WebStorm에서 Actions on save 설정을 하려고 했으나, WebStorm에서 방금 설치했던 package를 찾지 못하는 이슈가 있었다. 추측하기론 .yarn/cache를 보면 패키지들이 .zip 형태로 압축되어 있는데, WebStorm에서는 패키지가 압축되어 있어서 찾지 못하는것 같았다. 방법이 없나 삽질을 하다가, jetbrain 문서에서 해결방법을 찾았다. https://www.jetbrains.com/help/webstorm/installing-and-removing-external-so..

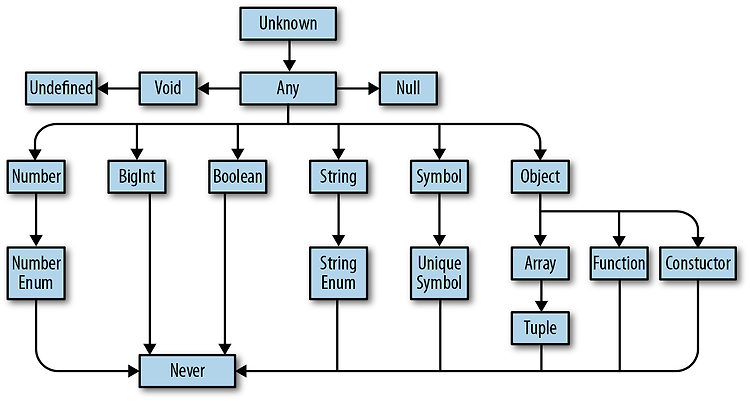
Typescript 기본 타입 Typescript에서 사용할 수 있는 기본 타입은 아래와 같다 number: 정수, 소수 등 숫자 타입 string: 문자열 타입 boolean: 불리안 타입 (참, 거짓) object: 객체 타입 symbol: 심볼 타입 enum: enum 타입 any: any 타입은 모든 기본 타입의 상위 타입 tuple: tuple 타입 ... 숫자 타입 (number) 숫자 타입은 정수(양수, 0, 음수), 소수 값을 할당할 수 있다. 키워드는 number를 사용한다. let numValue: number; numValue = 3; console.log(numValue); // 3 numValue = 3.14; console.log(numValue); // 3.14 쉼표를 이용하여..

Typescript 란? Typescript는 Javascript의 상위 집합(SuperSet)인 오픈소스 프로그래밍 언어이다. Microsoft에 개발 및 유지 보수를 하고 있으며, 엄격한 문법을 지원하여, 대규모 애플리케이션을 개발하기에 용이하다. 기존 javascript의 문제 Javascript에서 변수는 타입을 지정하지 않고, 하나의 변수에 여러 타입의 값을 할당할 수 있어서 오류가 발생하기 쉽다. 예를들어, let greet = 'hello world'; greet = 50; // ...중략... console.log(greet.split(' ')); // ERR 문자열 값을 기대했지만, 중간에 number 값이 할당되어 오류 발생 코드가 길어지고 여러 개발자가 같이 개발을 하다보면, 변수에 ..

기존 React App에 Typescript 적용하기 Typescript 의존성 추가 타입 스크립트를 적용하기 위해 필요한 라이브러리들을 package.json에 의존성을 추가한다. (아래 명령어 참고) $ yarn add typescript @types/node @types/react @types/react-dom @types/jest --dev 위 명령어를 수행하면 아래와 같이 package.json > devDependencies 에 의존성 라이브러리들이 추가된다. { ... "devDependencies": { "@types/jest": "^27.4.1", "@types/node": "^17.0.21", "@types/react": "^17.0.39", "@types/react-dom": "^17..

배포할 프로젝트 생성 create-react-app 또는 yarn init으로 리액트 프로젝트를 생성한다. (본 글에서는 생략, 아래 글 참고) 2020.06.15 - [Front End/React] - 리액트 설치 및 처음 시작하기 리액트 설치 및 처음 시작하기 NodeJS 설치 https://nodejs.org/ko/ 에서 node.js를 설치한다. 2020/06 기준 최신버전은 14.4, Stable 버전은 12.18이다. 본 글에서는 12.18버전으로 설치한다. 터미널에서 npm -version 을 입력해보자 # npm -v.. memostack.tistory.com 2022.01.06 - [Front End/React] - babel, webpack 으로 react 프로젝트 생성하기 babel,..

목표 babel과 webpack을 이용하여 컴파일 및 번들링을 한다 컴파일 및 번들링이 완료된 컴포넌트를 npm에 배포한다 React 프로젝트 생성 본 글에서는 npm 대신 yarn을 이용한다 package.json 생성 yarn init 명령어를 사용하여, package.json을 생성한다. $ yarn init yarn init v1.22.17 question name (simple-component): simple-component question version (1.0.0): 0.1.0 question description: simple component for deploy test question entry point (index.js): src/index.js question repositor..

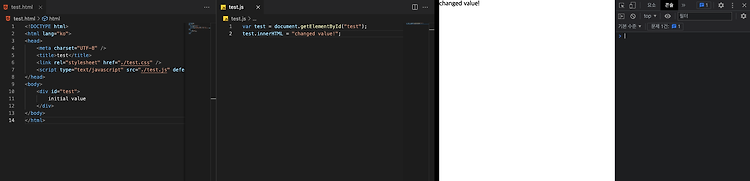
HTML 문서에 js 추가시 주의할 점 브라우저는 html 문서를 위에서부터 아래로 한줄 씩 읽어 내려간다. 브라우저에서 아직 읽지 않은 요소를 js에서 참조하려고 하면, 해당 요소를 찾지 못하게 된다. 예를들어, 아래 코드를 보면 initial value 만약, head 태그 내부와 같이 상단에 javascript를 추가 하게되면, 그 아래에 위치한 요소들은 (js를 읽는 시점에) 아직 브라우저에서 읽지 못했기 때문에 js 파일에서 특정 요소를 참조할 수 없다. 그래서 '개발자 도구'를 열어서 확인해보면 아래와 같이 참조할 수 없다는 오류를 확인할 수 있다. Uncaught TypeError: Cannot set properties of null (setting 'innerHTML') 이 문제를 해결하..

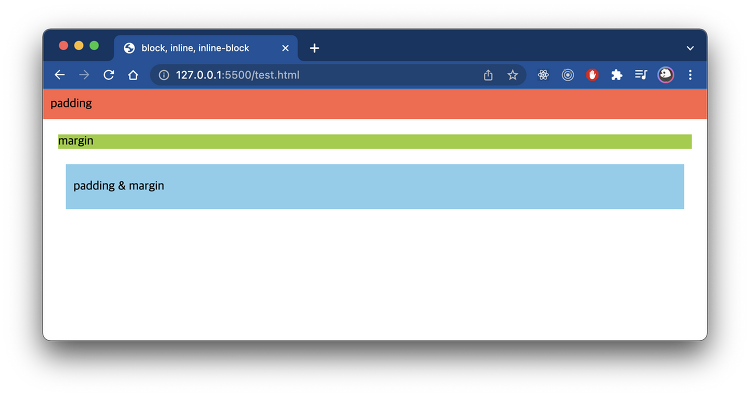
블록 요소 (Block Element) 사용 가능한 최대 너비를 가진다. 높이는 내부 컨텐츠 크기 만큼 설정됨 {width: 100%; height: auto;} 와 같은 css 속성을 default로 가진다고 생각하면 됨 width, height로 크기를 지정할 수 있음 padding, margin으로 상하좌우 여백을 지정할 수 있음 여러개의 블록 요소들이 있을때, 수직으로 쌓임 (한 줄에 하나의 블록 요소만 위치할 수 있음) 위와 같은 특징으로 블록요소는 보통 레이아웃을 잡을때 자주 사용한다 블록 요소의 종류: div, h1, p 예시 1. div 태그 width 값을 따로 설정하지 않아도, 블록요소는 기본적으로 최대 너비로 설정된다. 이것은 블록 요소입니다 예시 2. 블록 요소에 크기 지정 블록 요..

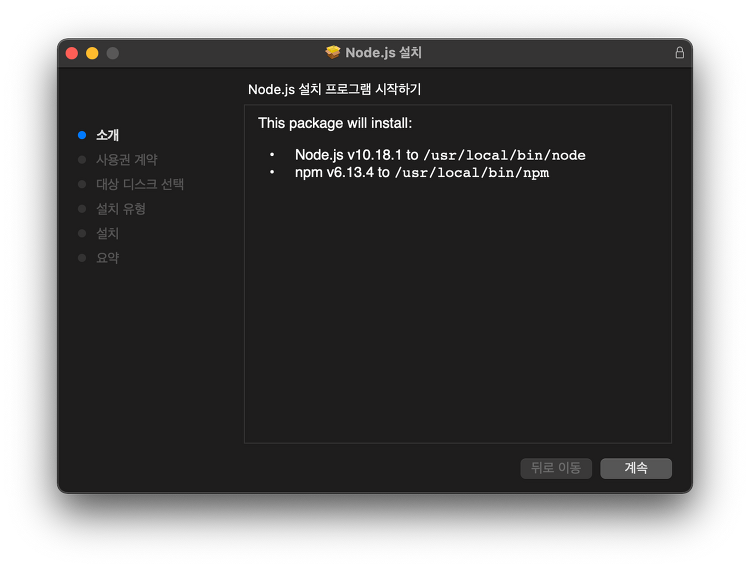
본 글에서는 node.js 를 설치하는 방법 2가지를 소개한다. 개인적으로는 "방법 1" nvm을 이용하여 node.js 를 설치하기를 권장한다. 방법1. nvm으로 node.js 설치 nvm 이란? nvm은 nodejs version manager로 시스템에 여러 개의 nodejs 를 설치하고, 사용할 버전을 쉽게 전환할 수 있도록 도와주는 shell script이다. rvm(Ruby Version Manager)와 비슷한 역할을 수행한다고 생각하면 됨 설치 전 사전 작업 사전 작업으로 brew 설치가 필요하다. 아래 사이트 참고하여 설치 진행 https://brew.sh/index_ko Homebrew The Missing Package Manager for macOS (or Linux). brew...

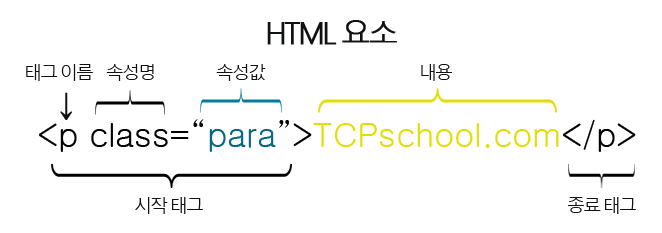
HTML의 기본 문법 HTML은 꺽새괄호와 태그명, 속성/값을 이용하여 표현한다. 과일 사과 오렌지 바나나 속성과 값 HTML은 속성(Attributes)과 값(Value)을 가질 수 있다. ... 클릭하면 네이버로 새탭으로 열어서 이동하는 태그를 예를들면 NAVER로 이동 href와 target은 속성(attributes)이고, https://www.naver.com과 _blank는 값(value)이 된다. 부모/자식 요소 태그(Tag)와 요소(element)는 엄밀히 따지만 조금 다른 의미를 가지지만, 비슷한 의미로 생각하면 된다. 아래와 같이 하나의 태그 안에 여러개의 태그가 존재할때, 제목 내용1 내용2 밖을 감싸고 있는 div 태그를 부모 요소(parent element)라고 하고, 내부에 있는..

HTML HTML은 Hyper Text Markup Language의 약자로, HTML 문서를 구성하기 위해 사용하는 언어이다. HTML Tags (Element) HTML 태그(tag)는 HTML 요소(element)라고도 부르며, HTML 문서를 구성하는 가장 기본이 되는 단위이다. 꺽쇠 괄호와 태그명으로 아래와 같이 표현한다. ... html의 기본 문법에 대한 설명은 아래 링크 참고 2021.12.21 - [Front End/HTML, CSS, JS] - HTML의 기본 문법(속성, 값, 부모/자식 요소, 빈 태그) HTML 태그의 종류 html의 태그는 굉장히 많은데 굳이 외울 필요는 없고 어떤 태그가 있는지 보고 사용할때 "이런 태그가 있었던거 같은데?"라고 생각하면서 찾아서 사용하면 된다. ..

jpg(jpeg, Joint Photograph Experts Group) 높은 압축률을 통해 이미지의 사이즈를 줄여줌 단점으로는 압축을 통해 이미지의 품질이 낮음 24비트 컬러를 지원 .jpg, .jpeg. jpe 등의 확장자명을 사용 참고 https://ko.wikipedia.org/wiki/JPEG png(Portable Network Graphics) png는 손실없이 이미지를 압축하여 품질이 좋음 손실 없이 이미지를 압축하다 보니 다른 이미지 포맷에 비해 용량이 큰 편 8비트/24비트 컬러를 지원 W3C 권장 포맷 Alpha Channel을 지원하여 투명도 표현 할 수 있음 참고 https://namu.wiki/w/PNG gif(Graphics Interchange Format) png와 비슷하..

moment.js moment.js는 날짜와 시간을 간편하게 다룰 수 있도록 도와주는 라이브러리이다. 프로젝트를 하면서 거의 필수적으로 사용하는 라이브러리 moment.js의 자세한 내용은 아래 링크 참고 https://momentjs.com/ Moment.js | Home Format Dates moment().format('MMMM Do YYYY, h:mm:ss a'); moment().format('dddd'); moment().format("MMM Do YY"); moment().format('YYYY [escaped] YYYY'); moment().format(); Relative Time moment("20111031", "YYYYMMDD").fromNow(); moment("20120620"..