
Uncaught TypeError: $.ajax is not a function 오류 용량을 줄이려고 slim 빌드 jQuery를 사용했었는데, slim 빌드를 사용하게되면, $.ajax()를 사용할 수 없다. 구글에 검색해본 결과, stack overflow 에서 아래 글을 찾았다. 그래서, 아래와 같이 slim을 뺀 빌드 버전으로하면 해결된다. Reference stackoverflow.com/questions/18271251/typeerror-ajax-is-not-a-function TypeError: $.ajax(...) is not a function? I'm trying to create a simple AJAX request which returns some data from a MySQL ..

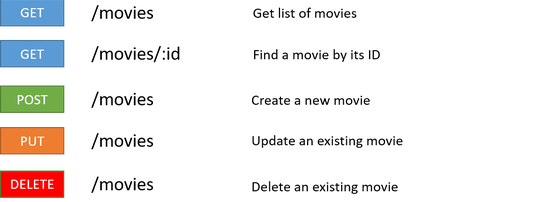
REST (Representational State Transfer) REST API는 웹에서 데이터를 전송 및 처리하는 방법을 정의한 인터페이스를 말한다. 모든 데이터 구조와 처리방식은 REST에서 URL을 통해 정의되며, 그래서 매우 직관적으로 이해할 수 있다. HTTP Method와 CRUD 일반적으로 API를 설계할때, URL로는 자원(resource)을 명시하고, HTTP Method로는 행위를 명시합니다. REST 구성 자원(resource): URI 행위(verb): HTTP Method HTTP Method를 통해 해당 자원에 대한 CRUD Operation을 적용하여 아래와 같이 사용한다. Create: 데이터 생성 (POST) Read: 데이터 조회 (GET) Update: 데이터 수정..

forEach() 배열의 원소를 하나씩 꺼내, 반복하여 작업을 할때 사용한다. const numbers = [1, 2, 3, 4, 5]; numbers.forEach((number) => { // 각 원소를 하나씩 꺼내어 console.log로 출력한다. console.log(number); }); 1 2 3 4 5 map() 배열의 각 원소 값을 변경하여 새로운 배열을 생성할 때 사용한다. const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; // 각 원소를 제곱한 새로운 배열을 반환한다. const newNumbers = numbers.map((number) => number * number); console.log(newNumbers); [1, 4, 9, 16, 2..

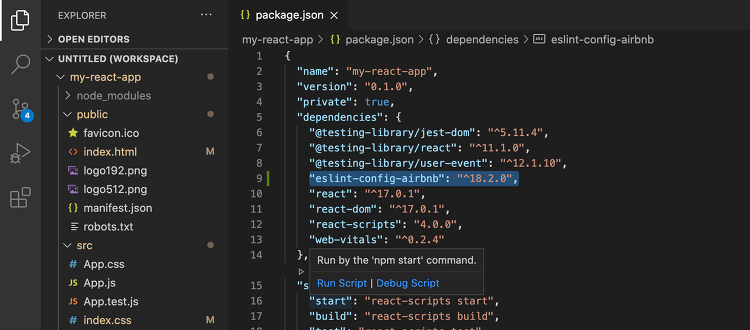
준비 환경 VSCode prettier plugin 설치 eslint plugin 설치 eslint-config-airbnb 설치 $ yarn add eslint-config-airbnb yarn add v1.22.4 [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning " > @testing-library/user-event@12.2.0" has unmet peer dependency "@testing-library/dom@>=7.21.4". ...중략... info All dependencies ├─ eslint-config-airbnb-base@14.2.0 └─ eslint-c..

Vue 라우터 간략 소개 vue-router는 vue.js의 공식 라우터이다. Vue.js에서 SPA(Single Page Application)을 만들기 쉽게 도와준다. 중첩된 라우트/뷰 매핑 모듈화된, 컴포넌트 기반의 라우터 설정 라우터 파라미터, 쿼리, 와일드카드 Vue.js의 트랜지션 시스템을 이용한 트랜지션 효과 세밀한 네비게이션 컨트롤 active CSS 클래스를 자동으로 추가해주는 링크 HTML5 히스토리 모드 또는 해시 모드 (IE9에서 자동으로 폴백) 사용자 정의 가능한 스크롤 동작 vue router 설치 vue create 명령어를 사용하여 프로젝트를 생성한다. (본 글에서는 생략, 아래 글 참고) 2020/10/28 - [Vue] - Vue 설치부터 프로젝트 생성까지 Vue 설치부터..

준비 환경 npm 또는 yarn이 설치되어있어야 함 Vue CLI 설치 npm을 이용하여 Vue CLI 설치 $ npm install -g @vue/cli yarn을 이용하여 Vue CLI설치 $ yarn global add @vue/cli 프로젝트 생성 vue create 명령어를 이용하여 프로젝트 생성 $ vue create my-app preset 선택 default: babel, eslint 포함하여 프로젝트 생성 yarn을 사용할 것인지 npm을 사용할것인지 선택. 본 글에서는 yarn을 사용한다. 실행 yarn serve 명령어를 사용하여, 서버를 실행한다. $ cd my-app $ yarn serve http://localhost:8080/ 로 접속하여, 정상적으로 실행이되는지 확인한다. (..

RESTful API - REST(Representational State Transfer)는 자원을 주소로 지정하여, 자원을 주고받는 것 - RESTful API는 REST 규칙들을 지켜서, REST 기반의 API를 뜻한다. - REST의 6가지 기본원칙을 성실히 지킨 서비스의 API를 보고 'RESTful 하다' 라고 표현할 수 있다. REST의 구성요소 - 자원(Resource): URI - 행위(Verb): HTTP Method (GET, POST, PUT, DELETE 등) - 표현(Representations) REST 6가지 원칙 1. Uniform Interface (유니폼 인터페이스) - HTTP 표준을 따르는 환경이라면, 언어 및 플랫폼에 상관없이 어디서든 사용할 수 있는 인터페이스 스..
Javascript 에서 날짜 조작하기 현재 시간 가져오기 // 오늘 const today = new Date(); console.log(today.toLocaleString()); // 특정 날짜 const date = new Date(2020, 7, 2); console.log(date.toLocaleString()); 연도 더하기/빼기 setFullYear()와 getFullYear()를 활용 // 내년 const nextYear = new Date(2020, 7, 2); nextYear.setFullYear(nextMonth.getFullYear() + 1); console.log(nextYear.toLocaleString()); 월 더하기/빼기 setMonth()와 getMonth()를 활용 /..

NodeJS 설치 https://nodejs.org/ko/ 에서 node.js를 설치한다. 2020/06 기준 최신버전은 14.4, Stable 버전은 12.18이다. 본 글에서는 12.18버전으로 설치한다. 터미널에서 npm -version을 입력해보자 # npm -version 6.14.4 위와 같이 나오면 설치 완료 참고 yarn 설치 yarn은 npm과 같이 패키지 매니저 프로그램으로 개발자 취향에 맞게 nbm을 쓰거나 yarn을 쓴다. 설치는 자유 (npm을 사용해도 됨) 본 글에서는 homebrew를 이용해서 yarn을 설치한다. # brew install yarn 리액트(React) 프로젝트 생성 npm 또는 yarn을 이용하여 react 프로젝트를 생성한다. 아래 명령어는 npm 또는 ya..

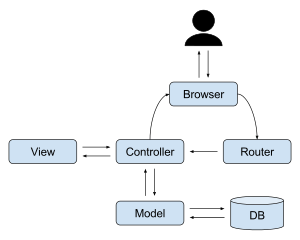
서론 자바 스크립트 자바스크립트는 한때 웹 브라우저에서 간단한 연산을 하거나 시각적인 효과를 보여주기 위한 용도로 씀. 현재는 웹 애플리케이션에서 가장 핵심적인 역할을 함. 더 나아가 서버 사이드, 모바일, 데스크 톱 애플리케이션에서도 사용함. 자바스크립트 기반 프레임워크 자바스크립트만으로 대규모 프로젝트를 진행할 수 있게 됨. 하지만, 순수 자바스크립트로는 어려움이 있음. 대규모 프로젝트를 어떻게 관리할까? AngularJS, Backbone.js, Derby.js, Ember.js, Ext.js, Knockback.js, Sammy.js, PureMVC, Vue.js ... 위 프레임워크들은 아래와 같은 방법으로 구조화를 함 MVC: Model View Controller MVVM: Model Vie..

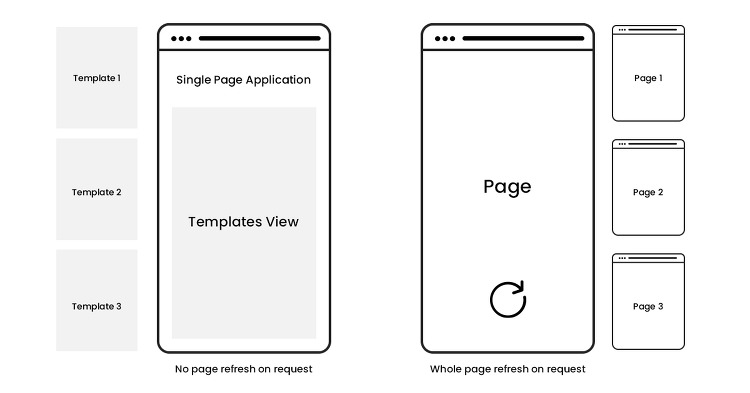
SPA SPA는 Single Page Application의 약자로, 한국말로 단일 페이지 애플리케이션이라고 할 수 있다. SPA는 서버로부터 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하는 Application을 말한다. 전체 페이지를 렌더링 하지 않고, 바뀐 부분만 렌더링 하기 때문에 (전체 렌더링보다) 효율적이라고 할 수 있다. 또한 새로고침하지 않기 때문에 사용자에게 좀 더 데스크톱 애플리케이션을 사용하는 기분이 들게 해 준다. SPA는 초기에 정적 리소스를 한 번에 가져오기 때문에 초기 로딩 속도는 더 느릴 수 있다. 하지만, SPA 기반의 서비스는 대체적으로 웹 페이지보단 애플리케이션 서비스에 가깝기 때문에 큰 단점이라고 할 순 없다. SPA 만들기 SPA 서비스를 만들려면 어떻..