
HTML 블록(block) , 인라인(inline), 인라인 블록(inline-block)
Frontend/HTML, CSS, JS
2021. 12. 23. 19:31
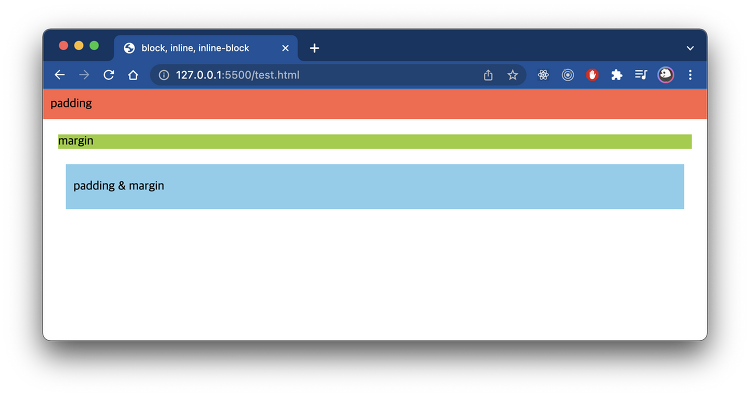
블록 요소 (Block Element) 사용 가능한 최대 너비를 가진다. 높이는 내부 컨텐츠 크기 만큼 설정됨 {width: 100%; height: auto;} 와 같은 css 속성을 default로 가진다고 생각하면 됨 width, height로 크기를 지정할 수 있음 padding, margin으로 상하좌우 여백을 지정할 수 있음 여러개의 블록 요소들이 있을때, 수직으로 쌓임 (한 줄에 하나의 블록 요소만 위치할 수 있음) 위와 같은 특징으로 블록요소는 보통 레이아웃을 잡을때 자주 사용한다 블록 요소의 종류: div, h1, p 예시 1. div 태그 width 값을 따로 설정하지 않아도, 블록요소는 기본적으로 최대 너비로 설정된다. 이것은 블록 요소입니다 예시 2. 블록 요소에 크기 지정 블록 요..