
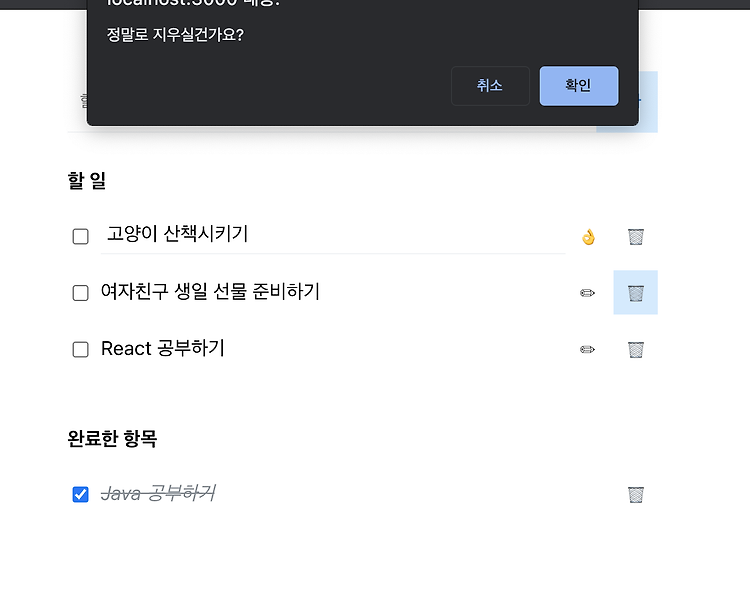
아이템 삭제 기능 개발 각 아이템의 우측에 있는 휴지통 버튼을 누르면 삭제가 되도록 해보자 실제로는 지우지 않고, deleted 플래그 값으로 안보이게 할 예정 deleted 플래그 추가 지웠다는 것을 표시하기 위해 deleted 라는 플래그 값을 기존 state에 추가한다. InputBox.jsx const InputBox = ({ todoList, setTodoList }) => { // ... const onClickAddButton = () => { // todoItemList에 값 추가 const nextTodoList = todoList.concat({ id: todoList.length, text, checked: false, deleted: false, // 삭제 Flag 값을 추가한다. ..

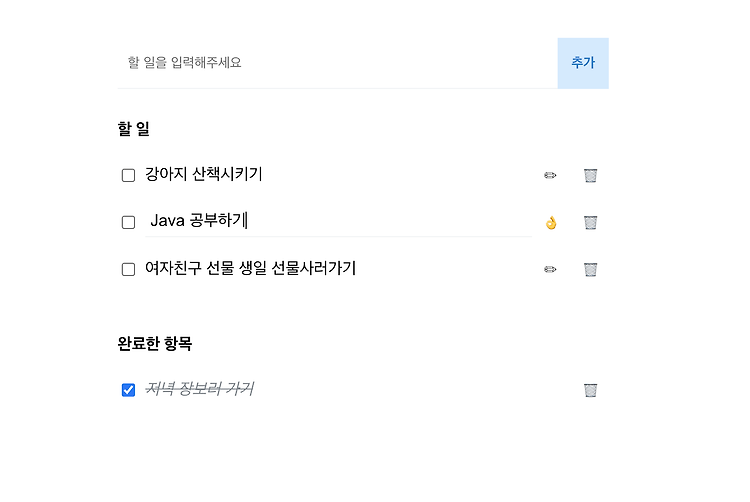
아이템 내용 수정 기능 개발 '연필' 모양의 버튼을 눌렀을때 해당 아이템의 내용이 태그로 변하도록한다. 그리고, 입력을 받아 아이템의 내용을 변경할 수 있도록 한다. 연필 모양의 버튼은 submit 버튼으로 변하도록 한다. 버튼 클릭시 input 태그로 변하도록 하기 ToDoItem.jsx 수정 버튼을 눌렀을때, edit 모드가 토글 되도록 함 그리고 수정 버튼은 👌 버튼이 되도록 한다. const ToDoItem = ({ todoItem, todoList, setTodoList }) => { const [edited, setEdited] = useState(false); // 수정 모드인지 확인하기 위한 플래그 값 ... const onClickEditButton = () => { // 클릭시 edit..

완료 목록 조회 기능 개발 이전 글에서는 '할 일' 목록 조회 기능을 개발했지만, 이번엔 완료 목록 조회 기능을 개발한다. 할 일과 완료한 일을 구분하기 위해 checked 라는 플래그(Flag) 값이 필요하다. true: 완료한 일 false: 아직 완료하지 않은 일 체크박스 체크 또는 체크 해제 기능 우선, 체크 박스를 체크 했을때, checked의 값이 바뀌도록 해보자 InputBox.jsx import React, { useRef, useState } from 'react'; import PropTypes from 'prop-types'; const InputBox = ({ todoList, setTodoList }) => { const [text, setText] = useState(''); c..

할 일 목록 조회 기능 개발 목록을 출력하기 위해, 아래와 같이 컴포넌트에 아래 props를 넘긴다. todoList: 목록 setTodoList: 목록의 값을 조작하기 위해 title: 목록의 제목(Title) Home.jsx import React, { useState } from 'react'; import InputBox from '../components/InputBox'; import ToDoItemList from '../components/ToDoItemList'; const Home = () => { const [todoList, setTodoList] = useState([]); return ( {/* ToDo Item을 추가할 수 있는 input 박스 */} {/* 할 일 Item 리..

Item 추가 기능 개발 우선 값을 입력받는 기능부터 개발한다. input에 입력한 값 가져오기 useState()를 사용하면, input에 입력한 값을 가져올 수 있다 import React, { useState } from 'react'; const InputBox = () => { const [text, setText] = useState(''); // (1) const onChangeInput = (e) => { // (2) setText(e.target.value); }; return ( {/* 아이템 내용 입력 input */} {/* 입력 후 아이템 추가 버튼 */} 추가 ); }; export default InputBox; (1): useState() Hook으로 빈 문자열의 text와 ..

전체적인 틀 개발 기능 구현전에 대략적으로 UI를 개발한다. 디렉토리 구조 디렉토리는 아래와 pages와 components로 구성한다. pages는 화면 단위로 jsx 파일 생성 components에는 화면을 구성하는 component를 단위로하여 jsx 파일 생성 현재는 하나의 페이지만 있어도 되지만, 추후에 여러개의 페이지가 생길 수도 있으니 pages 디렉토리를 따로 만들었다. 개발할 페이지와 컴포넌트 리스트업 Pages Home: 첫 화면 (ToDo List를 보여줌) Components ToDo Item 입력을 받을 수 있는 컴포넌트 ToDo Item 리스트 컴포넌트 (ToDo Item 컴포넌트들을 포함) ToDo Item 컴포넌트 개발 시작 jsx 파일 생성 아래와 같이 components와..

구현할 기능 기획 ToDo List인 만큼 CRUD는 필수적으로 들어가야함 기본 기능 ToDo Item 추가 ToDo Item 수정 ToDo Item 삭제 ToDo Item 할 일 완료 체크 / 체크 해제 할 일 완료한 전체 목록 보기 (히스토리) 아래 기능은 나중에 추가하면 좋을거 같다 기한 설정 기능 장소 입력 기능 Item을 여러개의 step으로 나눌 수 있는 기능 '알고리즘 정렬 공부하기'는 '오전에 삽입정렬', '오후에 병합정렬 공부하기'로 2step으로 나눠짐 데이터를 DB로 관리 화면 구성 기획 우선은 기본 기능만 생각하고 화면을 기획했다. 아래 기능들을 모두 구현했을때, 버전 v1.0.0으로 한다. 맨 위에 할 일을 추가할 수 있는 입력창과 버튼이 존재 그 아래에는 ToDo Item 목록이..

목표 프로젝트를 생성 prettier와 eslint를 설정 프로젝트 생성 react-create-app으로 프로젝트를 생성한다. 아래 명령어 수행 $ yarn create react-app todo-app 생성 후 실행 확인해보자. 아래 명령어 수행 후 localhost:3000으로 접속 $ cd todo-app $ yarn start (리액트 로고가 뱅글뱅글 돌아가는 화면이 나온다) vscode에서 prettier와 eslint 설정 본 프로젝트는 vscode를 이용해서 개발할 예정이므로, vscode 환경에서 본 글을 작성한다. prettier와 eslint의 설정은 필수는 아니지만, 가독성 좋고 좋은(?) 코드를 작성하기 위해서 사용합니다. 특히 협업으로 개발할때는 거의 필수적으로 사용한다고 보면 ..