블로그를 이전하였습니다. 2023년 11월부터 https://bluemiv.github.io/에서 블로그를 운영하려고 합니다. 앞으로 해당 블로그의 댓글은 읽지 못할 수 도 있으니 양해바랍니다.
반응형
할 일 목록 조회 기능 개발
목록을 출력하기 위해, 아래와 같이 <ToDoItemList /> 컴포넌트에 아래 props를 넘긴다.
todoList: 목록setTodoList: 목록의 값을 조작하기 위해title: 목록의 제목(Title)
Home.jsx
import React, { useState } from 'react';
import InputBox from '../components/InputBox';
import ToDoItemList from '../components/ToDoItemList';
const Home = () => {
const [todoList, setTodoList] = useState([]);
return (
<div className="homepage__container">
{/* ToDo Item을 추가할 수 있는 input 박스 */}
<InputBox todoList={todoList} setTodoList={setTodoList} />
{/* 할 일 Item 리스트 */}
<ToDoItemList // (1)
title={'할 일'}
todoList={todoList}
setTodoList={setTodoList}
/>
{/* 완료한 Item 리스트 */}
<ToDoItemList />
</div>
);
};
export default Home;- (1): 목록에
props를 전달
ToDoItemList.jsx
import React from 'react';
import PropTypes from 'prop-types';
import ToDoItem from './ToDoItem';
const ToDoItemList = ({ title, todoList, setTodoList }) => (
<div className="todoapp__list">
{/* props로 부터 title 값을 전달 받음 */}
<p className="todoapp__list-tit">{title}</p>
<ul className="todoapp__list-ul">
{todoList && // todoList가 있을때만 출력
todoList.map((todoItem) => (
// map을 이용하여 ToDoItem을 출력
<ToDoItem
key={todoItem.id}
todoItem={todoItem}
todoList={todoList}
setTodoList={setTodoList}
/>
))}
</ul>
</div>
);
ToDoItemList.propTypes = {
title: PropTypes.string.isRequired,
todoList: PropTypes.arrayOf(
PropTypes.shape({
id: PropTypes.number.isRequired,
text: PropTypes.string.isRequired,
})
),
setTodoList: PropTypes.func.isRequired,
};
export default ToDoItemList;- 배열을
map()을 이용하여 출력할때는key와todoItem을 같이 props로<ToDoItem />컴포넌트한테 넘겨준다.
key는 React에서 빠르게 화면의 변화를 인지하고 효율적으로 리렌더링하기 위해 사용한다. 단, key 값은 고유한(unique) 값이어야 함
ToDoItem.jsx
아래와 같이 부모 컴포넌트로부터 전달받은 todoItem.text를 출력해준다.
import React from 'react';
import PropTypes from 'prop-types';
const ToDoItem = ({ todoItem, todoList, setTodoList }) => (
<li className="todoapp__item">
{/* 아이템 완료 체크 / 체크 해제를 위한 체크박스 */}
<input type="checkbox" className="todoapp__item-checkbox" />
{/* 아이템 내용 */}
<span className="todoapp__item-ctx">{todoItem.text}</span>
{/* 수정 버튼 */}
<button type="button" className="todoapp__item-edit-btn">
✏
</button>
{/* 삭제 버튼 */}
<button type="button" className="todoapp__item-delete-btn">
🗑
</button>
</li>
);
ToDoItem.propTypes = {
todoItem: PropTypes.shape({
id: PropTypes.number,
text: PropTypes.string.isRequired,
}),
todoList: PropTypes.arrayOf(
PropTypes.shape({
id: PropTypes.number.isRequired,
text: PropTypes.string.isRequired,
})
),
setTodoList: PropTypes.func.isRequired,
};
export default ToDoItem;
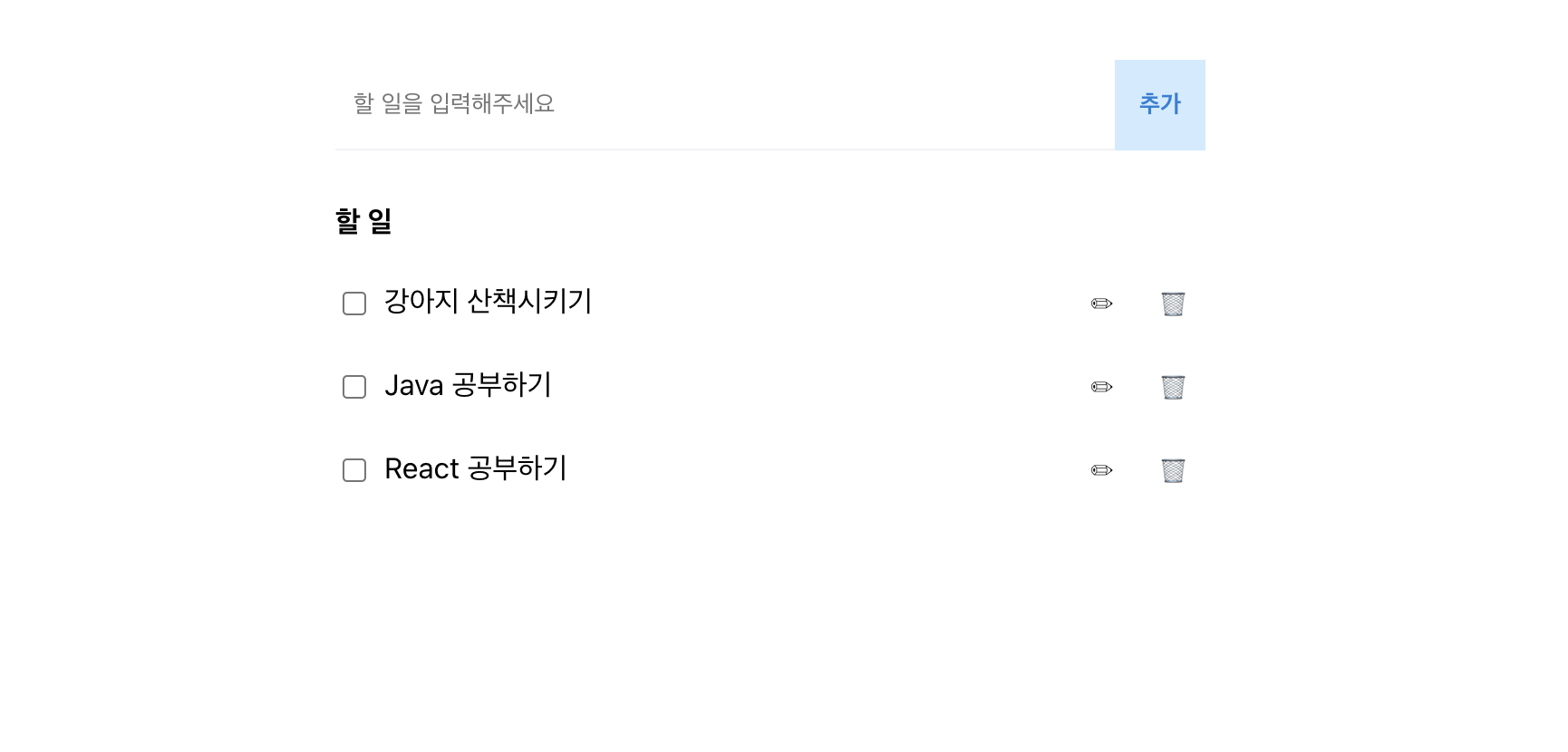
결과 확인
input에 '할 일'을 입력하고 '추가' 버튼을 눌러보면 아래와 같이 목록이 화면에 나타난다.

전체 코드는 아래 링크에서 확인 할 수 있습니다.
https://github.com/bluemiv/react_todo_app
GitHub - bluemiv/react_todo_app: React로 만든 ToDo Web Application
React로 만든 ToDo Web Application. Contribute to bluemiv/react_todo_app development by creating an account on GitHub.
github.com
반응형
'Frontend > React' 카테고리의 다른 글
| React로 간단한 ToDo List 만들기 (#7 수정 기능 개발) (0) | 2021.07.16 |
|---|---|
| React로 간단한 ToDo List 만들기 (#6 완료 목록 조회 기능 개발) (0) | 2021.07.14 |
| React로 간단한 ToDo List 만들기 (#4 Item 추가 기능 개발) (0) | 2021.07.13 |
| React로 간단한 ToDo List 만들기 (#3 전체적인 틀 개발) (0) | 2021.07.12 |
| React로 간단한 ToDo List 만들기 (#2 기획 및 화면 구성) (0) | 2021.07.12 |

