블로그를 이전하였습니다. 2023년 11월부터 https://bluemiv.github.io/에서 블로그를 운영하려고 합니다. 앞으로 해당 블로그의 댓글은 읽지 못할 수 도 있으니 양해바랍니다.
반응형
구현할 기능 기획
ToDo List인 만큼 CRUD는 필수적으로 들어가야함
기본 기능
- ToDo Item 추가
- ToDo Item 수정
- ToDo Item 삭제
- ToDo Item 할 일 완료 체크 / 체크 해제
- 할 일 완료한 전체 목록 보기 (히스토리)
아래 기능은 나중에 추가하면 좋을거 같다
- 기한 설정 기능
- 장소 입력 기능
- Item을 여러개의 step으로 나눌 수 있는 기능
- '알고리즘 정렬 공부하기'는 '오전에 삽입정렬', '오후에 병합정렬 공부하기'로 2step으로 나눠짐
- 데이터를 DB로 관리
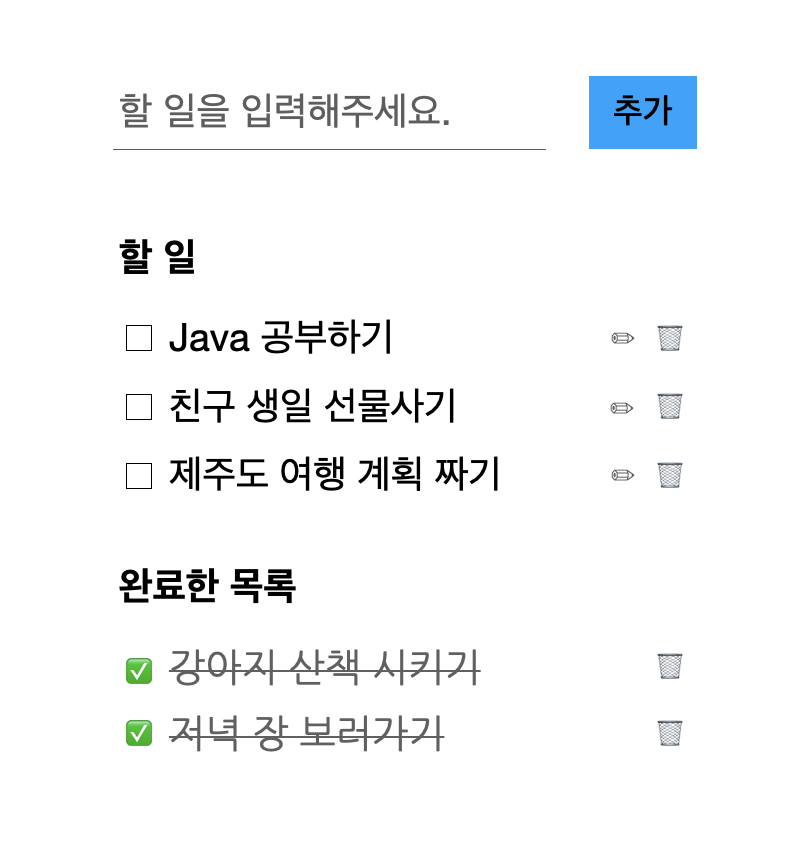
화면 구성 기획
우선은 기본 기능만 생각하고 화면을 기획했다. 아래 기능들을 모두 구현했을때, 버전 v1.0.0으로 한다.
- 맨 위에 할 일을 추가할 수 있는 입력창과 버튼이 존재
- 그 아래에는 ToDo Item 목록이 위치한다. 목록은 2그룹으로 나눠짐
- 첫번째 그룹은 앞으로 해야 '할 일'에 대한 목록
- 두번째 그룹은 '완료한 항목'에 대한 목록
- '할 일' 목록은 편집과 삭제가 가능
- '완료한 항목' 목록에서는 삭제만 가능
- ToDo 항목의 앞에는 체크박스가 위치하여, 체크하면 '완료한 항목'으로 이동한다. 다시 한번 체크하면 '할 일' 목록으로 이동한다.

반응형
'Frontend > React' 카테고리의 다른 글
| React로 간단한 ToDo List 만들기 (#4 Item 추가 기능 개발) (0) | 2021.07.13 |
|---|---|
| React로 간단한 ToDo List 만들기 (#3 전체적인 틀 개발) (0) | 2021.07.12 |
| React로 간단한 ToDo List 만들기 (#1 프로젝트 생성) (0) | 2021.07.09 |
| nodejs 프록시 변경 (yarn config set proxy, https-proxy) (3) | 2021.07.08 |
| node 사내 저장소 바라보게 설정 (yarn config set registry) (2) | 2021.07.08 |

