
React로 간단한 ToDo List 만들기 (#1 프로젝트 생성)
Frontend/React
2021. 7. 9. 00:53
목표 프로젝트를 생성 prettier와 eslint를 설정 프로젝트 생성 react-create-app으로 프로젝트를 생성한다. 아래 명령어 수행 $ yarn create react-app todo-app 생성 후 실행 확인해보자. 아래 명령어 수행 후 localhost:3000으로 접속 $ cd todo-app $ yarn start (리액트 로고가 뱅글뱅글 돌아가는 화면이 나온다) vscode에서 prettier와 eslint 설정 본 프로젝트는 vscode를 이용해서 개발할 예정이므로, vscode 환경에서 본 글을 작성한다. prettier와 eslint의 설정은 필수는 아니지만, 가독성 좋고 좋은(?) 코드를 작성하기 위해서 사용합니다. 특히 협업으로 개발할때는 거의 필수적으로 사용한다고 보면 ..

vscode에서 prettier가 적용되지 않는 경우 (defualt formatter, format on save 설정)
ETC
2021. 2. 15. 21:27
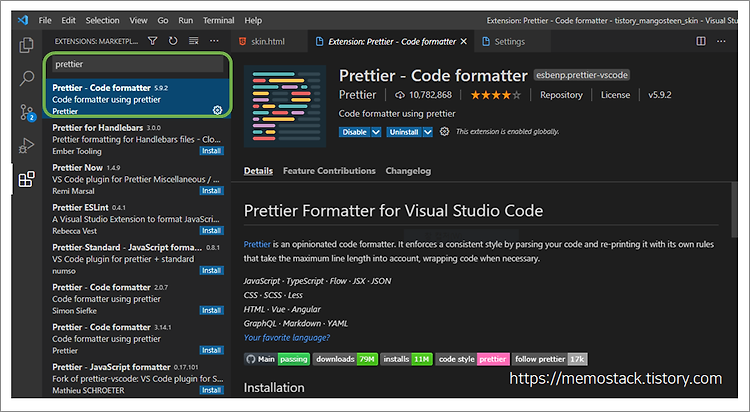
vscode에서 prettier 플러그인을 설치 했지만, 적용이 안되는 경우가 있다. 버그는 아니고, 제대로 설정하지 않아서 발생하는 문제다 플러그인 설치 플러그인 검색창에 prettier 검색 install 버튼을 누르고 설치 진행 설정 (settings.json 수정) File > Preferences > Settings 메뉴 선택 (단축키: Ctrl + ,) 설정 검색창에 defualt formatter 검색하여 esbenp.prettier-vscode 선택 아래 옵션은 선택이지만, 설정해두면 편리하다. ctrl + s를 눌러서 저장을 하게 되면 바로 prettier가 동작하는 옵션이다