
Vue 라우터 간략 소개 vue-router는 vue.js의 공식 라우터이다. Vue.js에서 SPA(Single Page Application)을 만들기 쉽게 도와준다. 중첩된 라우트/뷰 매핑 모듈화된, 컴포넌트 기반의 라우터 설정 라우터 파라미터, 쿼리, 와일드카드 Vue.js의 트랜지션 시스템을 이용한 트랜지션 효과 세밀한 네비게이션 컨트롤 active CSS 클래스를 자동으로 추가해주는 링크 HTML5 히스토리 모드 또는 해시 모드 (IE9에서 자동으로 폴백) 사용자 정의 가능한 스크롤 동작 vue router 설치 vue create 명령어를 사용하여 프로젝트를 생성한다. (본 글에서는 생략, 아래 글 참고) 2020/10/28 - [Vue] - Vue 설치부터 프로젝트 생성까지 Vue 설치부터..

준비 환경 npm 또는 yarn이 설치되어있어야 함 Vue CLI 설치 npm을 이용하여 Vue CLI 설치 $ npm install -g @vue/cli yarn을 이용하여 Vue CLI설치 $ yarn global add @vue/cli 프로젝트 생성 vue create 명령어를 이용하여 프로젝트 생성 $ vue create my-app preset 선택 default: babel, eslint 포함하여 프로젝트 생성 yarn을 사용할 것인지 npm을 사용할것인지 선택. 본 글에서는 yarn을 사용한다. 실행 yarn serve 명령어를 사용하여, 서버를 실행한다. $ cd my-app $ yarn serve http://localhost:8080/ 로 접속하여, 정상적으로 실행이되는지 확인한다. (..

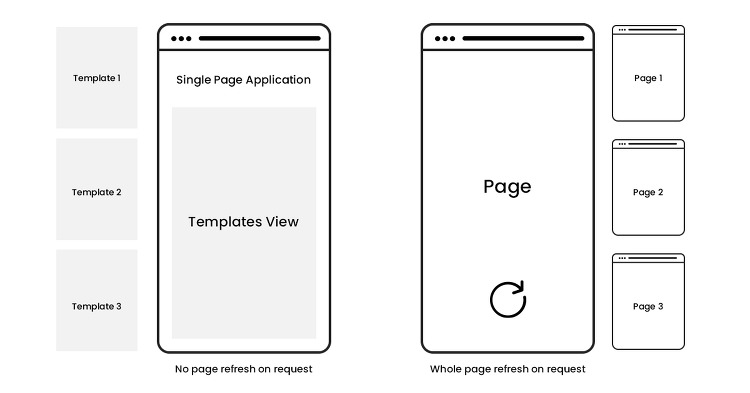
SPA SPA는 Single Page Application의 약자로, 한국말로 단일 페이지 애플리케이션이라고 할 수 있다. SPA는 서버로부터 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하는 Application을 말한다. 전체 페이지를 렌더링 하지 않고, 바뀐 부분만 렌더링 하기 때문에 (전체 렌더링보다) 효율적이라고 할 수 있다. 또한 새로고침하지 않기 때문에 사용자에게 좀 더 데스크톱 애플리케이션을 사용하는 기분이 들게 해 준다. SPA는 초기에 정적 리소스를 한 번에 가져오기 때문에 초기 로딩 속도는 더 느릴 수 있다. 하지만, SPA 기반의 서비스는 대체적으로 웹 페이지보단 애플리케이션 서비스에 가깝기 때문에 큰 단점이라고 할 순 없다. SPA 만들기 SPA 서비스를 만들려면 어떻..