Minimal Skin에서는 2가지 방법으로 광고를 넣을 수 있습니다.
광고 적용하기
첫번째 방법, 코드에 직접 삽입하기
아래 내용대로 따라해주세요. (금방 끝납니다 ^__^)
- 이 방법이 어렵다고 생각하시는 분은 '방법 2'를 참고해주세요.
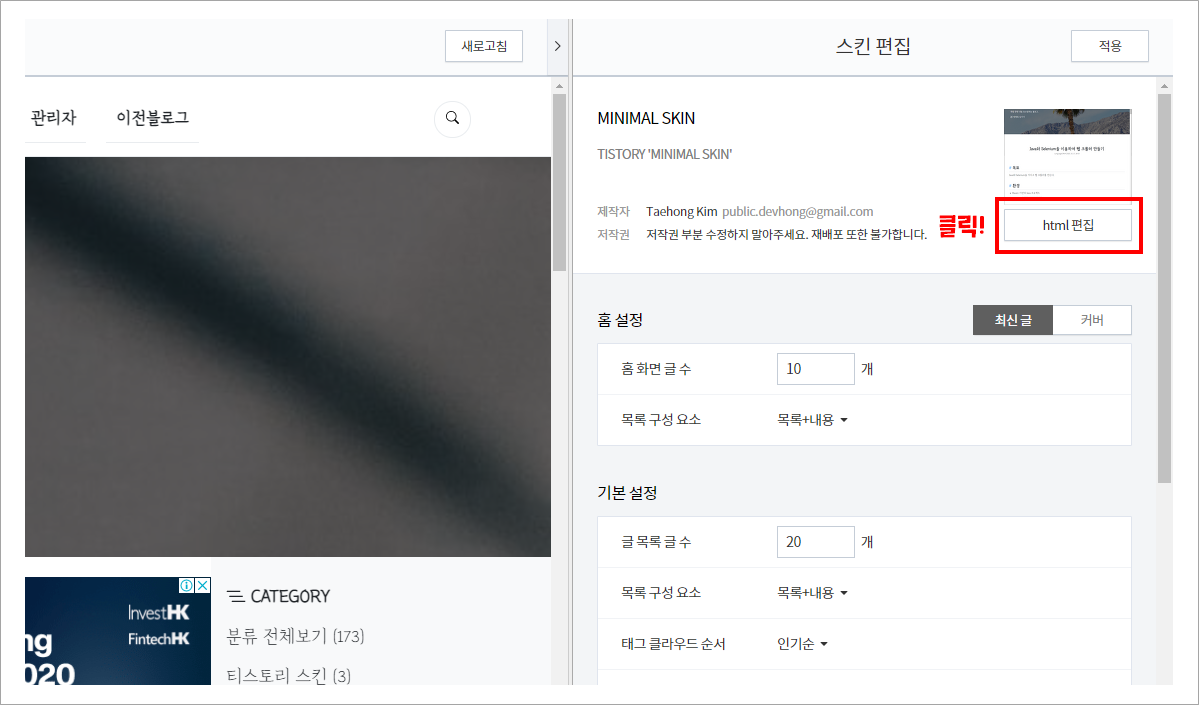
STEP 1. 관리자 페이지에 접속 > 꾸미기 > 스킨 편집

STEP 2. 우측 상단에 'html 편집'을 누릅니다.

STEP 3. 코드 삽입하기
광고를 삽입 할 수 있는 곳은 총 3군데가 위치합니다.
(원하는 위치에 삽입을 해도 되지만, 디자인이 안깨지게 삽입하고 싶으면 아래 내용대로 해주세요.)
Ctrl + F 를 이용하여 <!-- 광고 1 -->, <!-- 광고 2 -->, <!-- 광고 3 --> 단어를 검색합니다.

마찬가지로 <!-- 광고 2 -->, <!-- 광고 3 --> 도 검색하여 위와 같이 삽입합니다.
두번째 방법. 티스토리 기능 이용하여 삽입하기
이 방법은 매우 쉽습니다.
STEP 1. 관리자 페이지에 접속 > 수익 > 애드핏(또는 애드센스) 관리
(단, 광고를 사용하기 위한 설정 및 심사는 완료되어 있어야 아래와 같이 보입니다.)

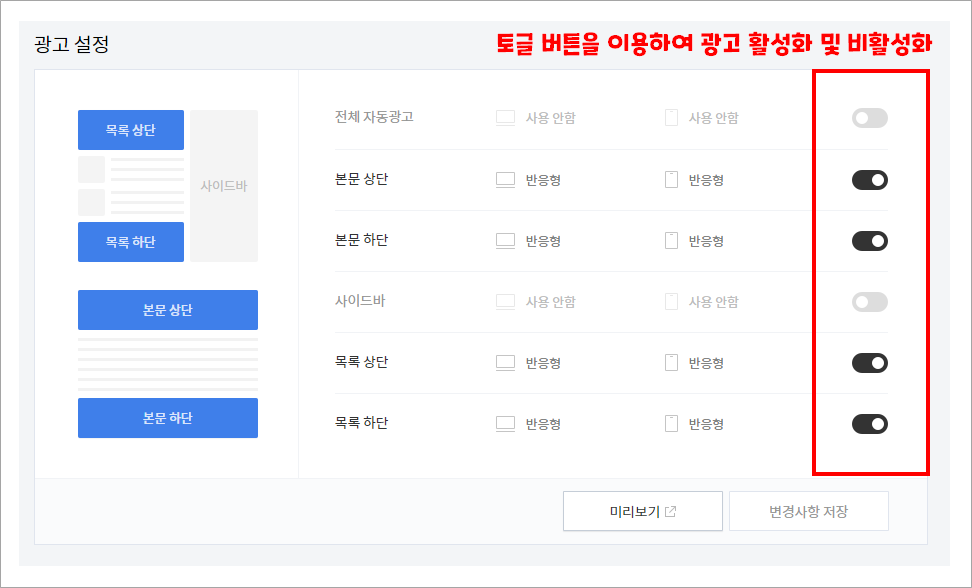
STEP 2. 원하는 광고만 설정

참고. 위치 변경
- 관리자 페이지 접속 > 꾸미기 > 사이드바
위 티스토리 관리자 메뉴에서 드래그 & 드랍으로 광고의 위치를 변경 할 수 있습니다.

관련 글
2020/09/20 - [티스토리 스킨/Minimal Skin] - 티스토리 스킨 소개 - MINIMAL SKIN
티스토리 스킨 소개 - MINIMAL SKIN
최근 배포일: 2020.12.09 / 최근 버전: ver 2.0.0.1 처음 배포해보는 티스토리 스킨이지만, 최대한 컨셉에 맞게 제작하였습니다 :) 정기적으로 여러분의 피드백을 받아 기능 개선할 예정입니다. 1. 적용
memostack.tistory.com
2020/10/26 - [티스토리 스킨/Minimal Skin] - 티스토리 Minimal Skin 적용하는 방법
티스토리 Minimal Skin 적용하는 방법
STEP 1. 스킨 파일 다운로드 아래 파일을 다운로드 받아주세요. STEP 2. 스킨 등록 티스토리 관리자 화면에서 '스킨 변경' > '스킨 등록' 을 클릭합니다. 스킨 파일 5개를 선택하여 추가합니다. 파일이
memostack.tistory.com
2020/10/26 - [티스토리 스킨/Minimal Skin] - Minimal Skin - Release Note
Minimal Skin - Release Note
version 2.0.0.1 배포일 2020.12.09 추가된 부분 '인용문' 스타일 추가 수정된 부분 일부 레이아웃 수정 Fixed bug 글 썸네일 크기가 찌그러지는 현상 조치 version 2.0.0.0 배포일 2020.12.07 추가된 부분 Progr..
memostack.tistory.com
'티스토리 스킨 > Minimal Skin' 카테고리의 다른 글
| Minimal Skin - Release Note (3) | 2020.10.26 |
|---|---|
| 티스토리 Minimal Skin 적용하는 방법 (2) | 2020.10.26 |
| 티스토리 스킨 소개 - MINIMAL SKIN (60) | 2020.09.20 |
