웹 개발을 위한 기초 언어 3가지
웹개발에서 사용하는 언어는 대표적으로 HTML, CSS, Javascript 3개가 있습니다. 프론트엔드(Front-end) 개발자라면 반드시 알아야 하는 언어중 하나입니다.
다른 프로그래밍 언어에 비해 쉽다고 생각할 수도 있지만, 또 그렇게 쉽지도 않아서 우습게봐선 안됩니다. 항상 기초가 튼튼해야한다는 것을 기억해야합니다.
HTML
웹의 구조를 담당하는 HTML은 Hyper Text Markup Language의 약자입니다. 단순히 웹 페이지의 구조(뼈대)를 만들기 위해 사용하기 때문에 HTML만으로는 디자인적으로 예쁘게(?) 만들 수 없습니다. 애초에 용도가 꾸미기 위한 용도가 아니기 때문입니다.
HTML과 HTML 태그에 대한 상세정보는 아래 링크 참고
CSS
HTML로 뼈대를 만들었다면, CSS로 디자인적 요소를 넣을 수 있습니다. 예를 들자면, 폰트의 색상을 넣거나, 폰트의 크기를 키운다거나, 웹 페이지 구성 요소들을 내가 원하는 곳에 위치시킬 수 있습니다.
Javascript
HTML, CSS 도 중요하지만 개인적으로 가장 중요한 언어는 Javascript라고 생각합니다. Javscript는 웹 구성 요소를 움직이게 할 수 있고 동적 처리를 위해 사용됩니다.
또한 서버로부터 데이터를 불러오거나 성능 향상을 위해 사용되기도 하니 반드시 알아야 하는 언어입니다.
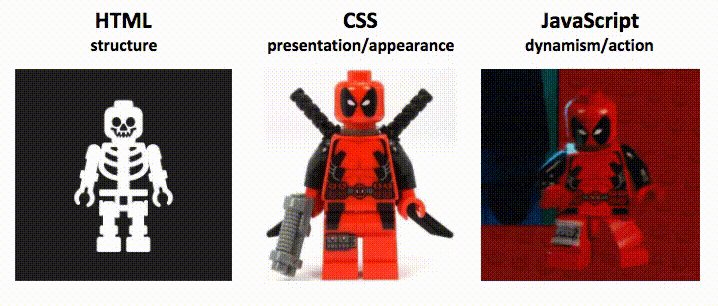
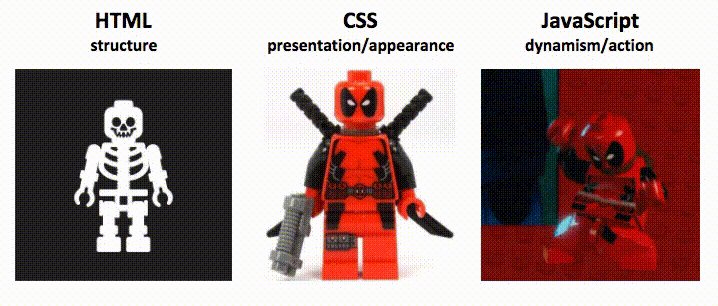
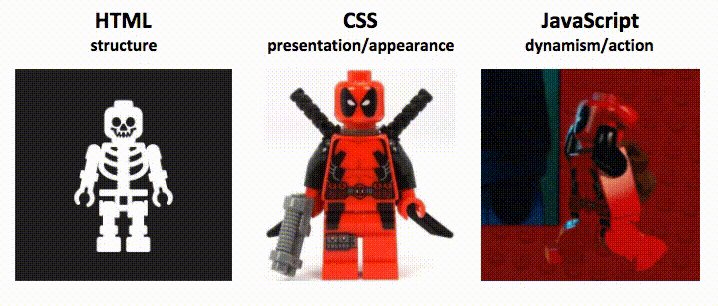
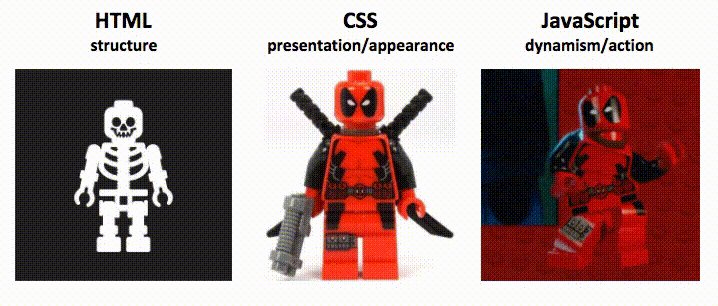
아래 이미지에서 HTML, CSS, Javscript의 차이점을 쉽게 표현한것 같아 가져왔습니다.

'Frontend > HTML, CSS, JS' 카테고리의 다른 글
| html 문법과 태그의 종류 (0) | 2021.12.16 |
|---|---|
| 날짜/시간 라이브러리 moment.js 버그? (0) | 2021.12.16 |
| CSS를 이용하여 이미지를 정사각형 모양으로 자르기 (0) | 2021.07.25 |
| Javascript의 forEach, map, filter 함수 (0) | 2020.11.09 |
| Javascript 연, 월, 일 계산하기 (날짜 조작) (0) | 2020.07.03 |
