
HTML의 기본 문법(속성, 값, 부모/자식 요소, 빈 태그)
Frontend/HTML, CSS, JS
2021. 12. 21. 19:16
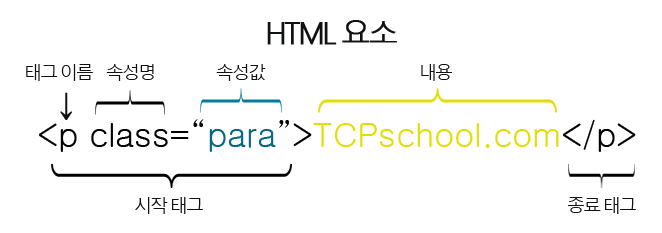
HTML의 기본 문법 HTML은 꺽새괄호와 태그명, 속성/값을 이용하여 표현한다. 과일 사과 오렌지 바나나 속성과 값 HTML은 속성(Attributes)과 값(Value)을 가질 수 있다. ... 클릭하면 네이버로 새탭으로 열어서 이동하는 태그를 예를들면 NAVER로 이동 href와 target은 속성(attributes)이고, https://www.naver.com과 _blank는 값(value)이 된다. 부모/자식 요소 태그(Tag)와 요소(element)는 엄밀히 따지만 조금 다른 의미를 가지지만, 비슷한 의미로 생각하면 된다. 아래와 같이 하나의 태그 안에 여러개의 태그가 존재할때, 제목 내용1 내용2 밖을 감싸고 있는 div 태그를 부모 요소(parent element)라고 하고, 내부에 있는..