HTML의 기본 문법
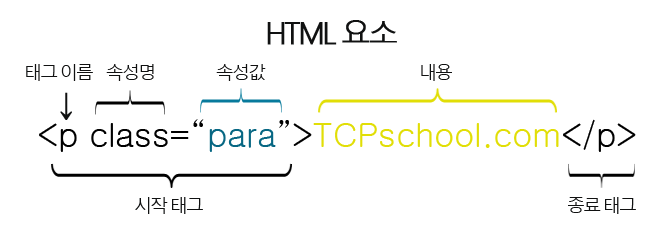
HTML은 꺽새괄호와 태그명, 속성/값을 이용하여 표현한다.
<!-- HTML 형식 -->
<태그 속성="값"></태그>
<!-- 예시 -->
<div class="container">
<h3 class="title">과일</h3>
<ul class="fruit-list">
<li>사과</li>
<li>오렌지</li>
<li>바나나</li>
</ul>
</div>
속성과 값
HTML은 속성(Attributes)과 값(Value)을 가질 수 있다.
<태그 속성1="값1" 속성2="값2">...</태그>
클릭하면 네이버로 새탭으로 열어서 이동하는 태그를 예를들면
<a href="https://www.naver.com" target="_blank">NAVER로 이동</a>href와 target은 속성(attributes)이고, https://www.naver.com과 _blank는 값(value)이 된다.
부모/자식 요소
태그(Tag)와 요소(element)는 엄밀히 따지만 조금 다른 의미를 가지지만, 비슷한 의미로 생각하면 된다.
아래와 같이 하나의 태그 안에 여러개의 태그가 존재할때,
<div>
<h3>제목</h3>
<ul>
<li>내용1</li>
<li>내용2</li>
</ul>
</div>밖을 감싸고 있는 div 태그를 부모 요소(parent element)라고 하고, 내부에 있는 h3, ul 태그를 자식요소(child element)라고 한다.
자식 요소는 자손 요소, 하위 요소 등 여러가지 용어로 표현할 수 있다.
빈 태그 (empty tag)
태그는 보통 여는태그와 닫히는태그 2개로 이루어지지만, 여는 태그와 닫히는태그를 한번에 작성해도 되는 태그들이 존재한다.
<!-- 보통 태그 (여는 태그 & 닫히는 태그) -->
<태그>...</태그>
<!-- 빈 태그 -->
<태그 />
예를들어, 아래와 같은 태그가 존재한다.
<br />
<hr />
<img attr="value" />
<input attr="value" />
<link attr="value" />
<meta attr="value" />- br: 한 줄 띄기
- hr: 가로로 division line을 생성해줌
- img: 이미지 삽입을 할 수 있음
- input: 사용자 입력을 받을 수 있는 대화형 컨트롤러 생성해줌
- link: 현재 문서와 외부 문서의 관계를 나타내줌 (보통 css 파일을 문서에 연결할때 사용)
- meta: 문서의 메타정보를 입력할 수 있게 해줌
DOCTYPE
DOCTYPE은 문서 형식 선언(Document Type Declaration)이란 사전적인 의미를 가진다.
쉽게 설명하면, HTML 문서에도 운영체제와 같이 버전이 존재하여 DOCTYPE 태그를 이용하여 HTML 문서의 버전을 지정할 수 있다. (표준은 html5)
아래와 같이 문서의 최상단에 입력하면, 브라우저에서 html5로 문서를 읽어내려간다.
<!DOCTYPE html>
그밖의 html 버전의 경우는 아래와 같이 표현한다. (참고로 보면 됨. 표준은 html5라서 잘 사용하지 않음)
XHTML 1.1
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
XHTML 1.0
XHTML 1.0의 문서 형식은 Strict, Transitional, Frameset으로 나눠진다.
<!-- Strict -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- Transitional -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- Frameset -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML 4.01
HTML 4.01의 문서 형식은 Strict, Transitional, Frameset으로 나눠진다.
<!-- Strict -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- Transitional -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!-- Frameset -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">'Frontend > HTML, CSS, JS' 카테고리의 다른 글
| HTML 문서에 javascript 추가시 주의할 점 (브라우저 구문분석 순서) (0) | 2021.12.28 |
|---|---|
| HTML 블록(block) , 인라인(inline), 인라인 블록(inline-block) (0) | 2021.12.23 |
| html 문법과 태그의 종류 (0) | 2021.12.16 |
| 날짜/시간 라이브러리 moment.js 버그? (0) | 2021.12.16 |
| 웹(Web)에서 HTML, CSS, JS의 역할 (0) | 2021.10.27 |
