
yarn berry를 사용하여 typescript 개발 환경을 만들어보자 yarn berry 설정 패키지 매니저 버전을 yarn berry로 변경하기 위해, 아래 명령어를 수행한다. yarn set version berry 위 명령어가 수행이 되면, .yarn 폴더, .yarnrc.yml 파일이 생성된다. 프로젝트 생성 yarn init 명령어를 사용하여, 프로젝트를 생성한다. yarn init -y package.json을 보면 packageManager 부분이 yarn@3.x.x과 설정되어 있는 것을 확인 할 수 있다. (3버전이 berry) { ... "packageManager": "yarn@3.3.1", ... } typescript 설정 기본적으로 프로젝트가 설정되었으니 typescript를 ..

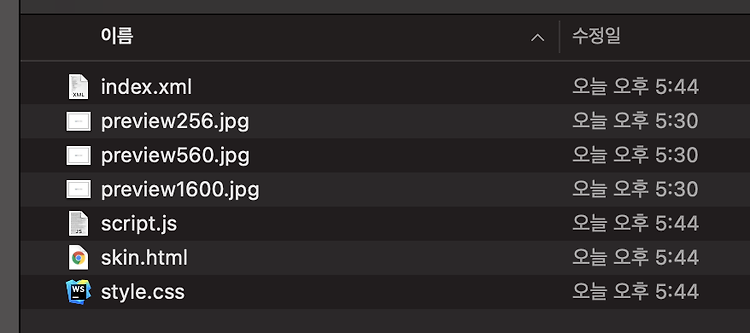
Berry 스킨 다운로드 아래 git 페이지에서 소스 파일들을 다운로드 받아주세요 https://github.com/bluemiv/tistory_berry_skin/releases Releases · bluemiv/tistory_berry_skin TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub. github.com 아래 Assets에서 "berry_x.x.x.zip" 파일을 다운로드 받아주세요. 압축해제를 하면, 아래 사진과 같이 총 7개의 파일이 있습니다. 티스토리 스킨 등록 관리자 페이지로 이동해주세요. 그리고, 꾸미기 > 스킨 변경 > 스킨 등록 을 ..

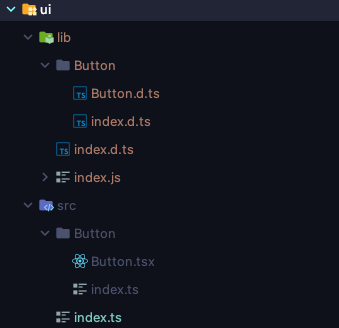
프로젝트 생성 본 글에서는 ui라는 이름의 디렉토리를 생성하여, esm 모듈을 만든다. mkdir ui cd ui 패키지 관리툴은 yarn berry 버전을 사용하기 위해, 아래 명령어를 수행한다. yarn set version berry package.json을 생성한다. yarn init -y { "name": "ui", "packageManager": "yarn@3.2.1", "version": "0.0.1", "main": "lib/index.js", "scripts": { "build": "" } } react 모듈을 만들기 위해, react와 react-dom을 의존성에 추가한다. yarn add --dev react react-dom package.json 에 react와 react-dom에..

Berry Skin v2를 배포했습니다. 아래 글 참고해주세요. https://memostack.tistory.com/284?category=877437 Berry Skin 간단 소개 티스토리 두번째 스킨, Berry 스킨입니다. 현재 이 블로그에 적용되어 있는 스킨이며, 아직 0.X.X 버전이라 계속 개발 진행중입니다. 그래도 사용하는데 불편함은 없을거라고 생각하여, 스킨 배포합니다. 예쁘게 사용해주세요. 기능에 대한 자세한 내용은 글 아래에 '기능 소개' 확인해주세요. 스킨 적용 방법 적용 방법은 아래 글 참고해주세요. https://memostack.tistory.com/264 Berry Skin 적용 방법 스킨 다운로드 아래 사이트에서 skin.zip을 다운로드 받아주세요. https://gith..