
MaterialApp의 theme를 사용하여 앱 전체 폰트 스타일을 변경할 수 있다. 프로젝트에 폰트 추가 폰트를 사용하기 전에 프로젝트에 추가를 해주는 작업이 필요하다. 우선, 사용할 폰트를 다운로드한 뒤에 프로젝트 root 경로에 assets/fonts/ 디렉토리를 생성해준다. 본 글에서는 SUIT 폰트를 사용한다. https://sunn.us/suit/ S U N N sunn.us otf 파일을 다운로드하여 아래와 같이 assets/fonts/디렉토리에 추가한다. pubspec.yaml에 아래와 같이 폰트를 추가한다. fonts > family: 폰트 이름 fonts > fonts: font weight에 따라 보여줄 폰트 파일을 매핑 flutter: # ... fonts: - family: SUI..

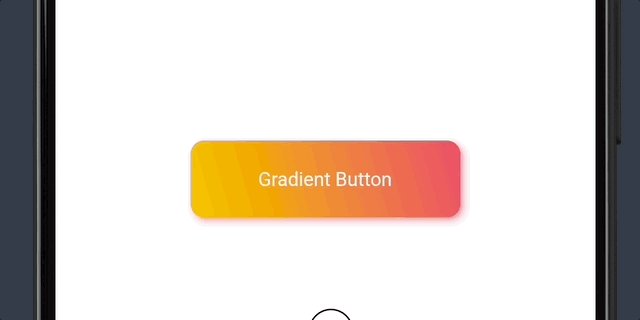
간단하게 만든다면 InkWell과 Container로 만들 수 있다. Gradient Button 쉽게 구현 코드 구현 import 'dart:developer'; import 'package:flutter/material.dart'; class GradientButton extends StatelessWidget { const GradientButton({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return InkWell( onTap: () { log("Gradient button clicked!"); }, child: Container( padding: const EdgeInsets.all(20), dec..

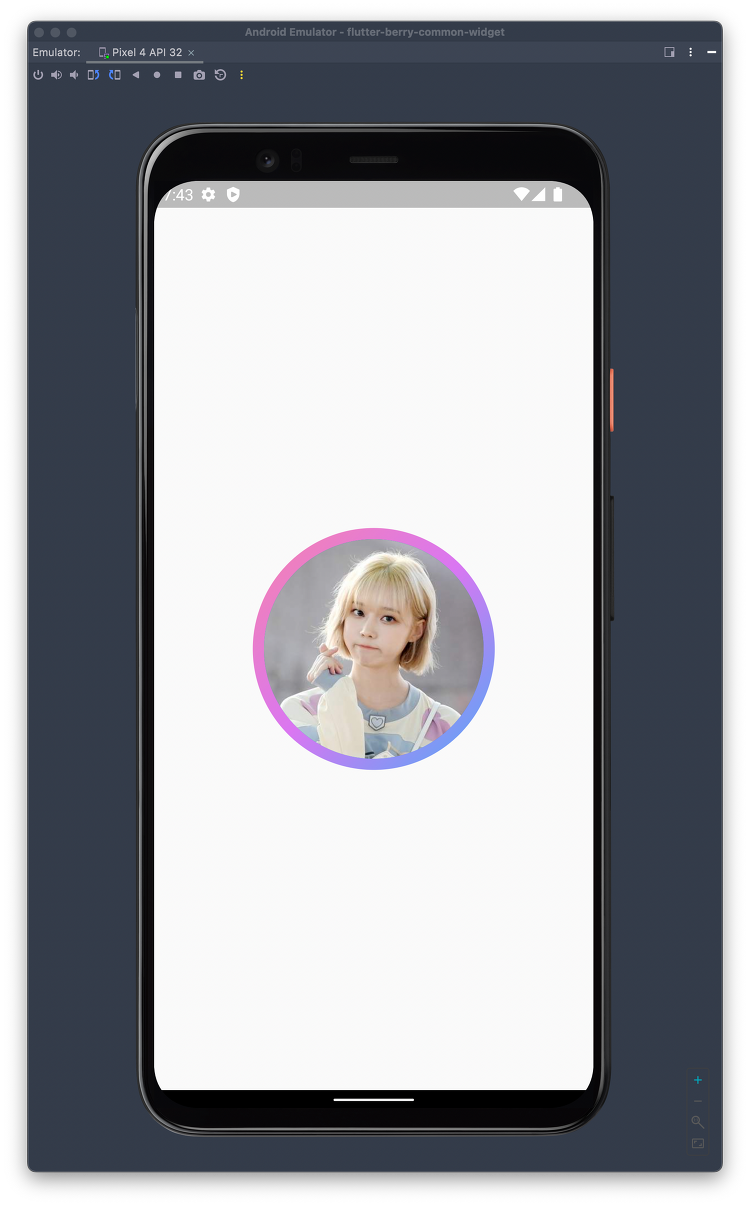
다양한 방법으로 CircleAvatar를 사용하면, 원형의 이미지를 만들 수 있다. 인스타 그램을 보면 아바타 겉에 그라데이션 border 효과가 들어가 있다. (아래 사진 참고) 구현 방법 우선 CircleAvatar를 사용하여, 원형의 아바타를 만든다. import 'package:flutter/material.dart'; class GradientBorderCircleAvatar extends StatelessWidget { const GradientBorderCircleAvatar({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return CircleAvatar( radius: 250, background..

Flutter 버전 오류 오랜만에 flutter 프로젝트를 해보려고 하는데, flutter pub get 명령어를 수행했을때, 아래와 같은 오류가 발생했다. The current Dart SDK version is 2.14.3. Because test_app requires SDK version >=2.16.0-134.0.dev =2.16.0-134.0.dev