
웹 개발을 위한 기초 언어 3가지 웹개발에서 사용하는 언어는 대표적으로 HTML, CSS, Javascript 3개가 있습니다. 프론트엔드(Front-end) 개발자라면 반드시 알아야 하는 언어중 하나입니다. 다른 프로그래밍 언어에 비해 쉽다고 생각할 수도 있지만, 또 그렇게 쉽지도 않아서 우습게봐선 안됩니다. 항상 기초가 튼튼해야한다는 것을 기억해야합니다. HTML 웹의 구조를 담당하는 HTML은 Hyper Text Markup Language의 약자입니다. 단순히 웹 페이지의 구조(뼈대)를 만들기 위해 사용하기 때문에 HTML만으로는 디자인적으로 예쁘게(?) 만들 수 없습니다. 애초에 용도가 꾸미기 위한 용도가 아니기 때문입니다. HTML과 HTML 태그에 대한 상세정보는 아래 링크 참고 2021.1..

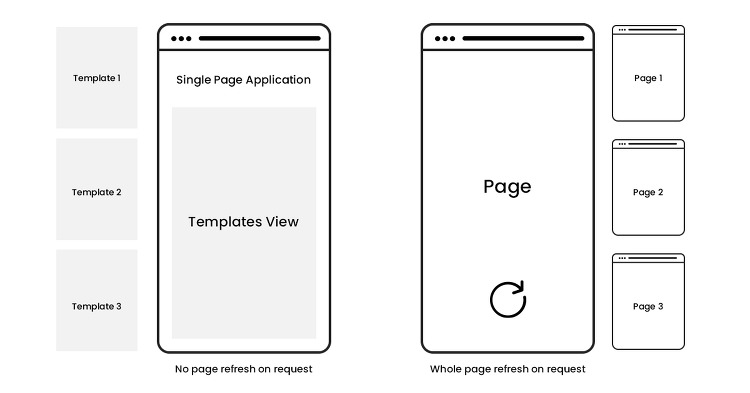
SPA SPA는 Single Page Application의 약자로, 한국말로 단일 페이지 애플리케이션이라고 할 수 있다. SPA는 서버로부터 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하는 Application을 말한다. 전체 페이지를 렌더링 하지 않고, 바뀐 부분만 렌더링 하기 때문에 (전체 렌더링보다) 효율적이라고 할 수 있다. 또한 새로고침하지 않기 때문에 사용자에게 좀 더 데스크톱 애플리케이션을 사용하는 기분이 들게 해 준다. SPA는 초기에 정적 리소스를 한 번에 가져오기 때문에 초기 로딩 속도는 더 느릴 수 있다. 하지만, SPA 기반의 서비스는 대체적으로 웹 페이지보단 애플리케이션 서비스에 가깝기 때문에 큰 단점이라고 할 순 없다. SPA 만들기 SPA 서비스를 만들려면 어떻..