
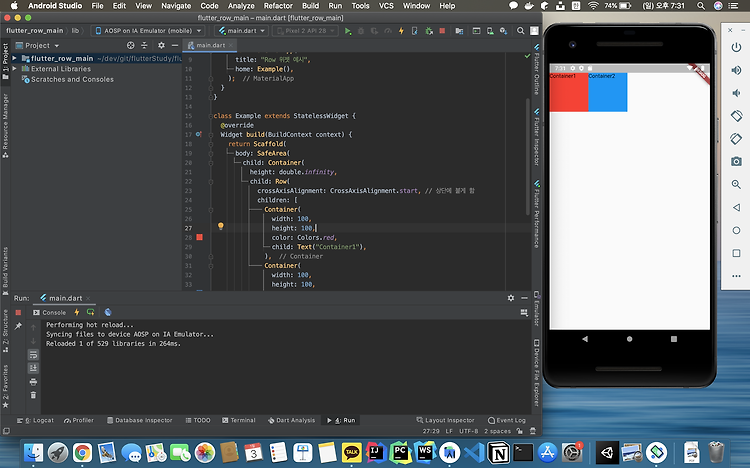
Row 위젯에서는 crossAxisAlignment 인자값을 이용하여 세로 방향으로 정렬할 수 있다. // 예시 Row( crossAxisAlignment: CrossAxisAlignment.stretch, ... ); CrossAxisAlignment.start child 위젯들을 상단에 위치시킨다. import "package:flutter/material.dart"; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: "Row 위젯 예시", home: Example(), ); } } class E..

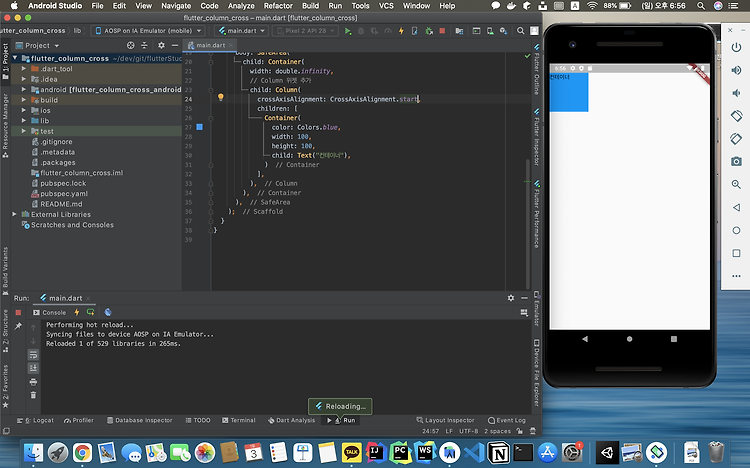
Column 위젯을 가로로 정렬할때는 crossAxisAlignment 속성을 이용한다. CrossAxisAlignment.start start는 default 값으로 왼쪽에 붙게 한다. import "package:flutter/material.dart"; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: "Column CrossAxisAlignment 예제", home: Example(), ); } } class Example extends StatelessWidget { @override Wid..