Row 위젯에서는 crossAxisAlignment 인자값을 이용하여 세로 방향으로 정렬할 수 있다.
// 예시
Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
...
);
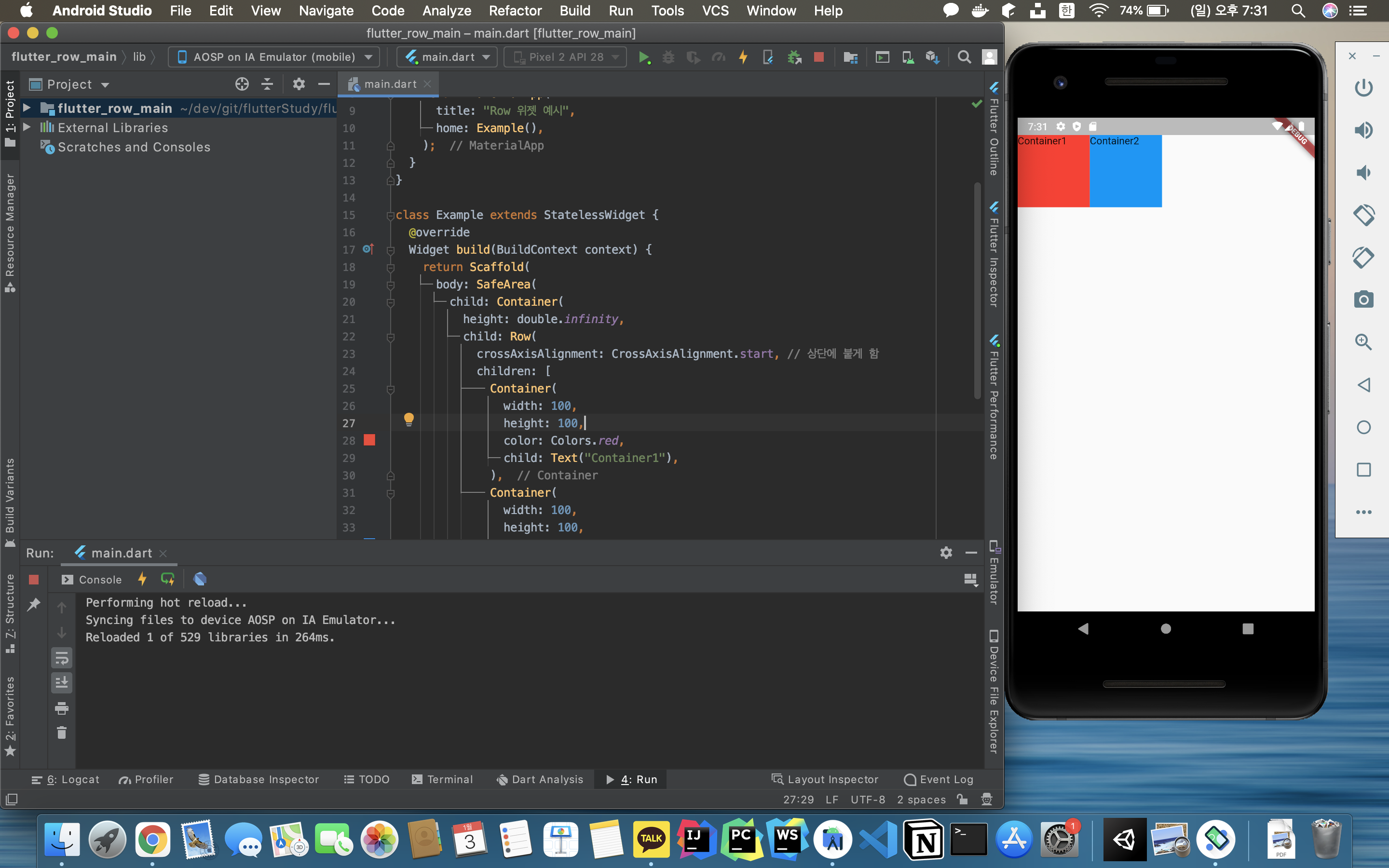
CrossAxisAlignment.start
child 위젯들을 상단에 위치시킨다.
import "package:flutter/material.dart";
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Row 위젯 예시",
home: Example(),
);
}
}
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
height: double.infinity,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start, // 상단에 붙게 함
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
child: Text("Container1"),
),
Container(
width: 100,
height: 100,
color: Colors.blue,
child: Text("Container2"),
),
],
),
),
),
);
}
}

CrossAxisAlignment.center
child 위젯들을 가운데에 위치시킨다.
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
height: double.infinity,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center, // 가운데로 위치시킴
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
child: Text("Container1"),
),
Container(
width: 100,
height: 100,
color: Colors.blue,
child: Text("Container2"),
),
],
),
),
),
);
}
}

CrossAxisAlignment.end
child 위젯들을 하단에 위치시킨다.
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
height: double.infinity,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end, // 하단에 붙임
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
child: Text("Container1"),
),
Container(
width: 100,
height: 100,
color: Colors.blue,
child: Text("Container2"),
),
],
),
),
),
);
}
}

CrossAxisAlignment.strech
child 위젯들을 최대 크기로 확장한다.
- child 위젯들에 height 크기가 설정되어 있지만 무시됨.
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
height: double.infinity,
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch, // 최대 넓이로 확장시킴
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
child: Text("Container1"),
),
Container(
width: 100,
height: 100,
color: Colors.blue,
child: Text("Container2"),
),
],
),
),
),
);
}
}

다른 글
2021/01/03 - [Flutter] - 플러터(flutter) - Row 가로 정렬 방법 (MainAxisAlignment)
플러터(flutter) - Row 가로 정렬 방법 (MainAxisAlignment)
Row 위젯에서 가로 정렬을 할 때는 mainAxisAlignment 속성을 이용한다. // 예시 child: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, ... ); MainAxisAlignment.start child 위젯을 왼쪽에 붙게한다..
memostack.tistory.com
2021/01/03 - [Flutter] - 플러터(flutter) - Column 가로 정렬 방법 (CrossAxisAlignment)
플러터(flutter) - Column 가로 정렬 방법 (CrossAxisAlignment)
Column 위젯을 가로로 정렬할때는 crossAxisAlignment 속성을 이용한다. CrossAxisAlignment.start start 는 default 값으로 왼쪽에 붙게 한다. import "package:flutter/material.dart"; void main() => runApp(M..
memostack.tistory.com
'Mobile > Flutter' 카테고리의 다른 글
| Flutter 버전 오류 (SDK version >=2.16.0-134.0.dev <3.0.0, version solving failed) (0) | 2022.02.05 |
|---|---|
| cmdline-tools component is missing 오류 조치 (Flutter 플러터) (2) | 2021.10.13 |
| 플러터(flutter) - Row 가로 정렬 방법 (MainAxisAlignment) (0) | 2021.01.03 |
| 플러터(flutter) - Column 가로 정렬 방법 (CrossAxisAlignment) (0) | 2021.01.03 |
| 플러터(flutter) - Column 세로 정렬 방법 (MainAxisAlignment) (0) | 2021.01.02 |
