
yarn berry를 사용하여 typescript 개발 환경을 만들어보자 yarn berry 설정 패키지 매니저 버전을 yarn berry로 변경하기 위해, 아래 명령어를 수행한다. yarn set version berry 위 명령어가 수행이 되면, .yarn 폴더, .yarnrc.yml 파일이 생성된다. 프로젝트 생성 yarn init 명령어를 사용하여, 프로젝트를 생성한다. yarn init -y package.json을 보면 packageManager 부분이 yarn@3.x.x과 설정되어 있는 것을 확인 할 수 있다. (3버전이 berry) { ... "packageManager": "yarn@3.3.1", ... } typescript 설정 기본적으로 프로젝트가 설정되었으니 typescript를 ..

Berry 스킨 다운로드 아래 git 페이지에서 소스 파일들을 다운로드 받아주세요 https://github.com/bluemiv/tistory_berry_skin/releases Releases · bluemiv/tistory_berry_skin TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub. github.com 아래 Assets에서 "berry_x.x.x.zip" 파일을 다운로드 받아주세요. 압축해제를 하면, 아래 사진과 같이 총 7개의 파일이 있습니다. 티스토리 스킨 등록 관리자 페이지로 이동해주세요. 그리고, 꾸미기 > 스킨 변경 > 스킨 등록 을 ..

Berry Skin 3.0.1 배포 안내 안녕하세요. Berry Skin v3.0.1을 출시하게되어 다시 인사드립니다. 스킨 적용 방법 스킨 적용 방법은 아래 글을 참고해주세요. 2022.12.18 - [티스토리 스킨/Berry Skin] - [티스토리 스킨] Berry 스킨 v3.0.1 적용 방법 [티스토리 스킨] Berry 스킨 v3.0.0 적용 방법 Berry 스킨 다운로드 아래 git 페이지에서 소스 파일들을 다운로드 받아주세요 https://github.com/bluemiv/tistory_berry_skin/releases Releases · bluemiv/tistory_berry_skin TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tist memostac..

primarySwatch를 사용하여 색상 적용 MaterialApp의 theme 설정시 primarySwatch를 사용하면, 원하는 색상으로 변경할 수 있다. @override Widget build(BuildContext context) { return MaterialApp( home: const HomePage(), theme: ThemeData( primarySwatch: Colors.orange ), ); } 커스텀 색상 적용 하지만, Material 라이브러리에 정의된 색상만 사용하지 않고, 커스텀한 색상을 적용하려면 아래와 같이 직업 입력해줄 수 있다. 하지만 색상을 하나씩 지정해줘야하는 번거로움이 있다. @override Widget build(BuildContext context) { re..

MaterialApp의 theme를 사용하여 앱 전체 폰트 스타일을 변경할 수 있다. 프로젝트에 폰트 추가 폰트를 사용하기 전에 프로젝트에 추가를 해주는 작업이 필요하다. 우선, 사용할 폰트를 다운로드한 뒤에 프로젝트 root 경로에 assets/fonts/ 디렉토리를 생성해준다. 본 글에서는 SUIT 폰트를 사용한다. https://sunn.us/suit/ S U N N sunn.us otf 파일을 다운로드하여 아래와 같이 assets/fonts/디렉토리에 추가한다. pubspec.yaml에 아래와 같이 폰트를 추가한다. fonts > family: 폰트 이름 fonts > fonts: font weight에 따라 보여줄 폰트 파일을 매핑 flutter: # ... fonts: - family: SUI..

오류내용 이번에 12.6으로 업데이트 후 git을 사용할 수 없게됐다. Xcode 계약/라이선스에 동의해야한다고 팝업이 뜬다. 동의 후 아래와 같이 소프트웨어 설치를 진행하는데, 설치가 완료되어도 git을 사용하려고 하면 아래 오류와 함께, git 사용이 불가능하다. 오류 상세 2022-09-15 22:15:31.448 xcodebuild[1601:16204] [MT] DVTPlugInLoading: Failed to load code for plug-in com.apple.dt.IDESimulatorAvailability (/Applications/Xcode.app/Contents/PlugIns/IDESimulatorAvailability.ideplugin), error = Error Domain=NS..

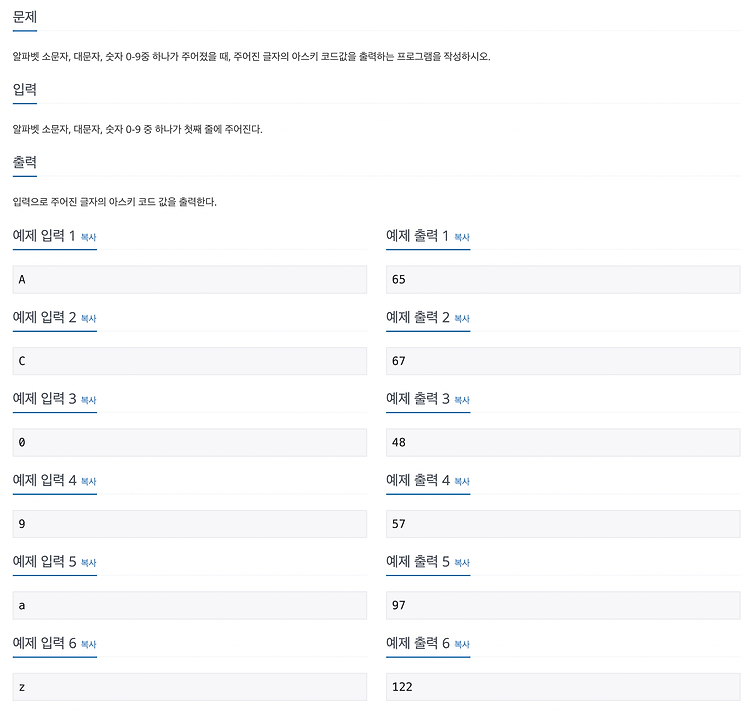
문제의 저작권은 백준 알고리즘(https://www.acmicpc.net/)에 있습니다 문제 풀이 charCodeAt() 함수를 사용하면, 해당 문자열의 ascii 코드 값을 구할 수 있다. 단순히 charCodeAt() 함수로 변환해주면 되는 간단한 문제이다. const solution = (input) => input.charCodeAt(0); const print = (input) => console.log(solution(input + '')); process.stdin.on('data', print); 전체 코드 https://github.com/bluemiv/Algorithm/blob/master/baekjoon/nodejs/src/ex11/ex11654.js GitHub - bluemiv/A..

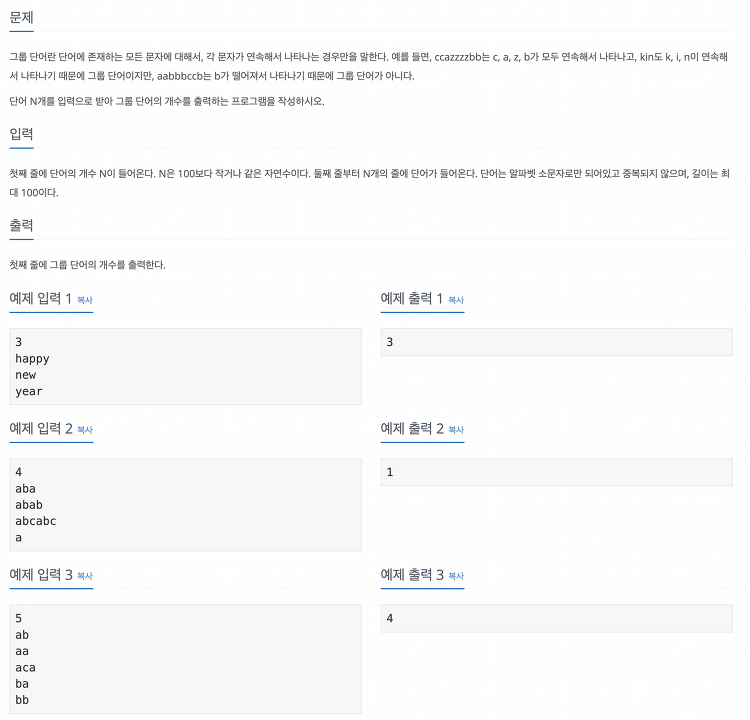
문제의 저작권은 백준 알고리즘(https://www.acmicpc.net/)에 있습니다 문제 풀이 전체 코드 const solution = (input) => { const ls = input.slice(1, +input[0] + 1); return ls.reduce((cnt, l) => { const visit = {}; const cl = l.split(''); for (let i = 0; i < cl.length; i++) { const c = cl[i]; if (!visit[c]) { visit[c] = true; } else { if (c !== cl[i - 1]) { return cnt; } } } return cnt + 1; }, 0); }; const input = []; require('..

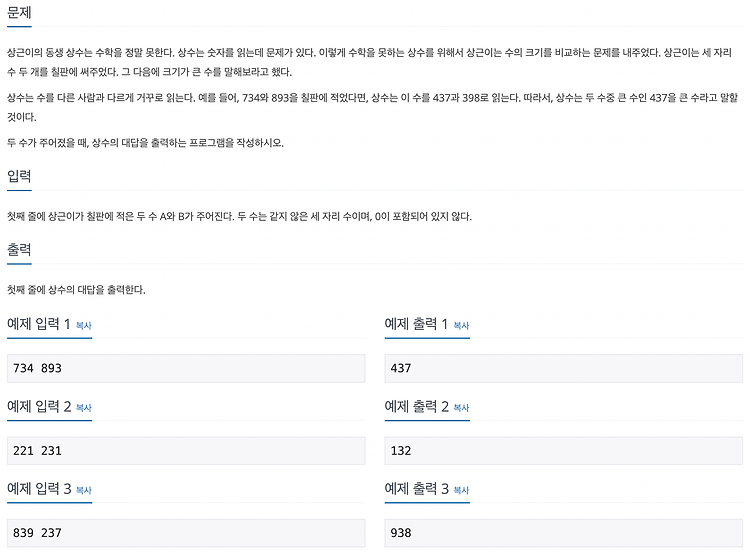
문제의 저작권은 백준 알고리즘(https://www.acmicpc.net/)에 있습니다 문제 풀이 전체 코드 const solution = (input) => { const nums = input.split(' ').map((s) => +s.split('').reverse().join('')); return Math.max(...nums); }; require('readline') .createInterface(process.stdin, process.stdout) .on('line', (input) => console.log(solution(input))) .on('close', () => process.exit(0)); 상세 풀이 배열에 reverse() 함수를 사용하면, 배열의 원소를 역순으로 재정..

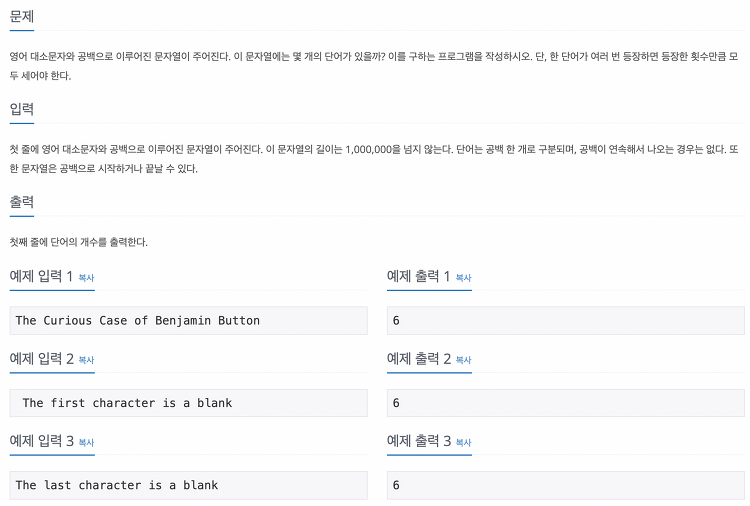
문제의 저작권은 백준 알고리즘(https://www.acmicpc.net/)에 있습니다 문제 풀이 전체 코드 const solution = (input) => input.split(' ').filter((s) => !!s).length; require('readline') .createInterface(process.stdin, process.stdout) .on('line', (input) => { console.log(solution(input)); }) .on('close', () => { process.exit(0); }); 상세 풀이 단어를 구분하는 기준은 띄어쓰기 시작하는 부분부터 끝나는 부분이다. 즉, 빈 공백 ' '으로 split하여 개수를 카운팅하면 된다. 주의할 점으로는 문장의 맨 앞..