Berry Skin 3.0.1 배포 안내
안녕하세요. Berry Skin v3.0.1을 출시하게되어 다시 인사드립니다.
스킨 적용 방법
스킨 적용 방법은 아래 글을 참고해주세요.
2022.12.18 - [티스토리 스킨/Berry Skin] - [티스토리 스킨] Berry 스킨 v3.0.1 적용 방법
[티스토리 스킨] Berry 스킨 v3.0.0 적용 방법
Berry 스킨 다운로드 아래 git 페이지에서 소스 파일들을 다운로드 받아주세요 https://github.com/bluemiv/tistory_berry_skin/releases Releases · bluemiv/tistory_berry_skin TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tist
memostack.tistory.com
기능에 대한 이슈 리포팅은 본 글 댓글이나 아래 github 이슈에 추가해주세요 (신규 기능 추가 / 기능 개선 / 버그)
https://github.com/bluemiv/tistory_berry_skin/issues
GitHub - bluemiv/tistory_berry_skin: TISTORY 블로그 스킨 - Berry
TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub.
github.com
기능 소개
기능은 version 2와 크게 달라지진 않았지만, 다시 소개드립니다.
반응형 디자인
멀티 디바이스 환경에 맞게 반응형으로 제작되었습니다. 데스크톱, 태블릿, 모바일과 같이 서로 다른 해상도를 가지는 디바이스에 적합한 UI/UX를 제공합니다.

야간 모드
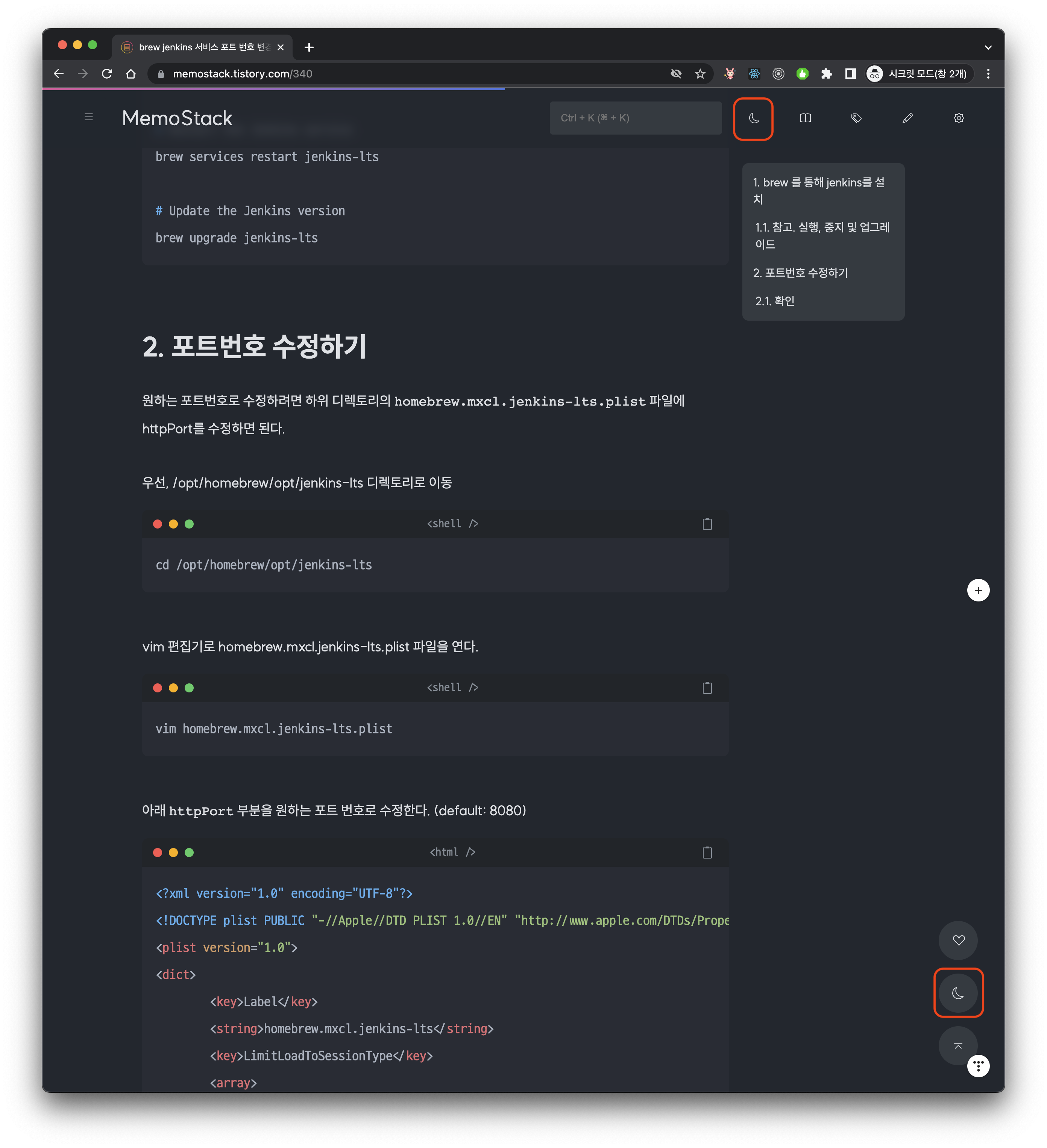
야간모드를 지원합니다. 기본값은 "시스템 환경 설정" 값으로 설정되며, 이후 테마 변경 버튼을 통해 light 테마, dark 테마로 전환할 수 있습니다.

테마 변경 버튼은 2곳에 위치해 있습니다.
- Header에 위치
- 우측 하단 Floating Button에 위치

ToC(Table of Contents)
자동으로 ToC를 생성하고 제목 앞에 숫자를 붙여, 글 본문의 오른쪽 공간에 보여줍니다. 스크롤을 이동하더라도 따라다니기 때문에 쉽게 다른 목차로 이동 할 수 있습니다.

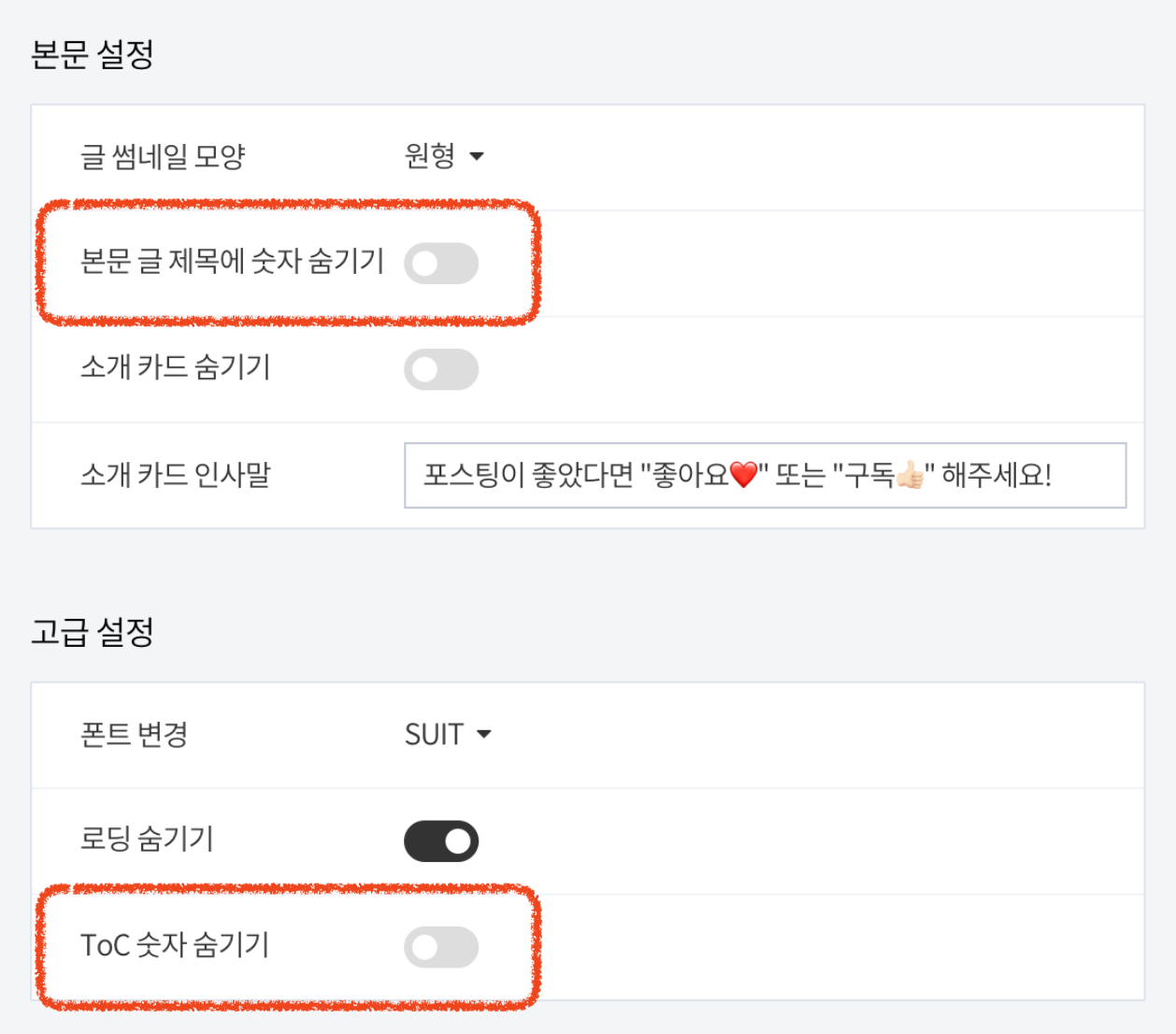
만약 숫자가 앞에 붙지 않길 원하시면 스킨편집에서 설정할 수 있습니다.
- 스킨 편집 > 본문 설정 > 본문 글 제목에 숫자 숨기기
- 스킨 편집 > 고급 설정 > ToC 숫자 숨기기

코드 복사 기능
개발자들을 위한 기능으로 "코드 복사" 기능이 제공됩니다. 코드 영역의 우측 상단 아이콘을 클릭하면 코드가 복사됩니다.
- 주의. 관리자 페이지 > 플러그인 > "코드 문법 강조" 플러그인은 필수적으로 설정이 필요합니다.(본 글에서는 Atom One Dark 를 사용하고 있음)
def greet(name):
print('Hello, {}'.format(name))
if __name__ == '__main__':
greet('python')
인용문 스타일 제공
티스토리에서 기본으로 제공하는 딱딱한 스타일이 아닌, 커스텀하게 수정한 디자인의 인용문 스타일을 제공합니다.
인용문1
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
인용문2
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
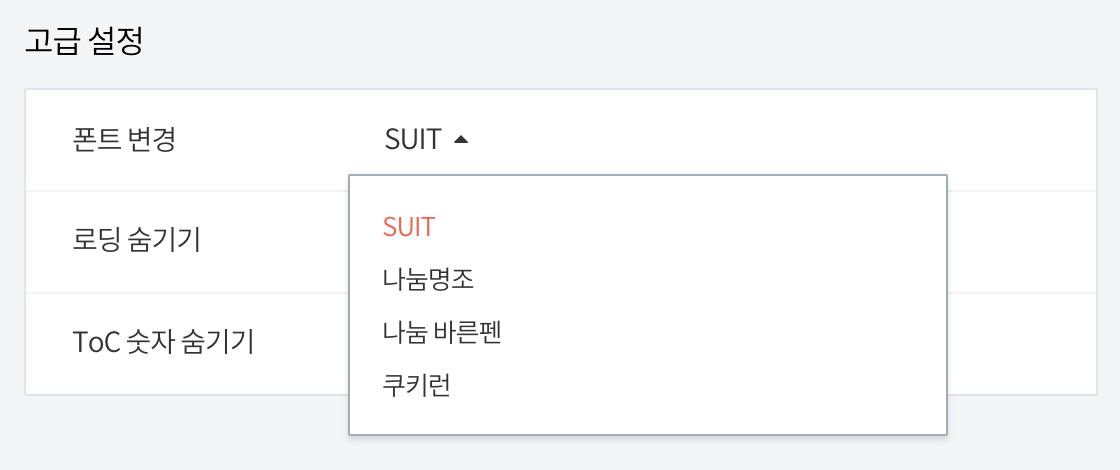
여러 폰트 제공
저작권 문제 없는 폰트를 제공합니다. (현재는 4가지만 제공하지만, 추후 추가 예정)

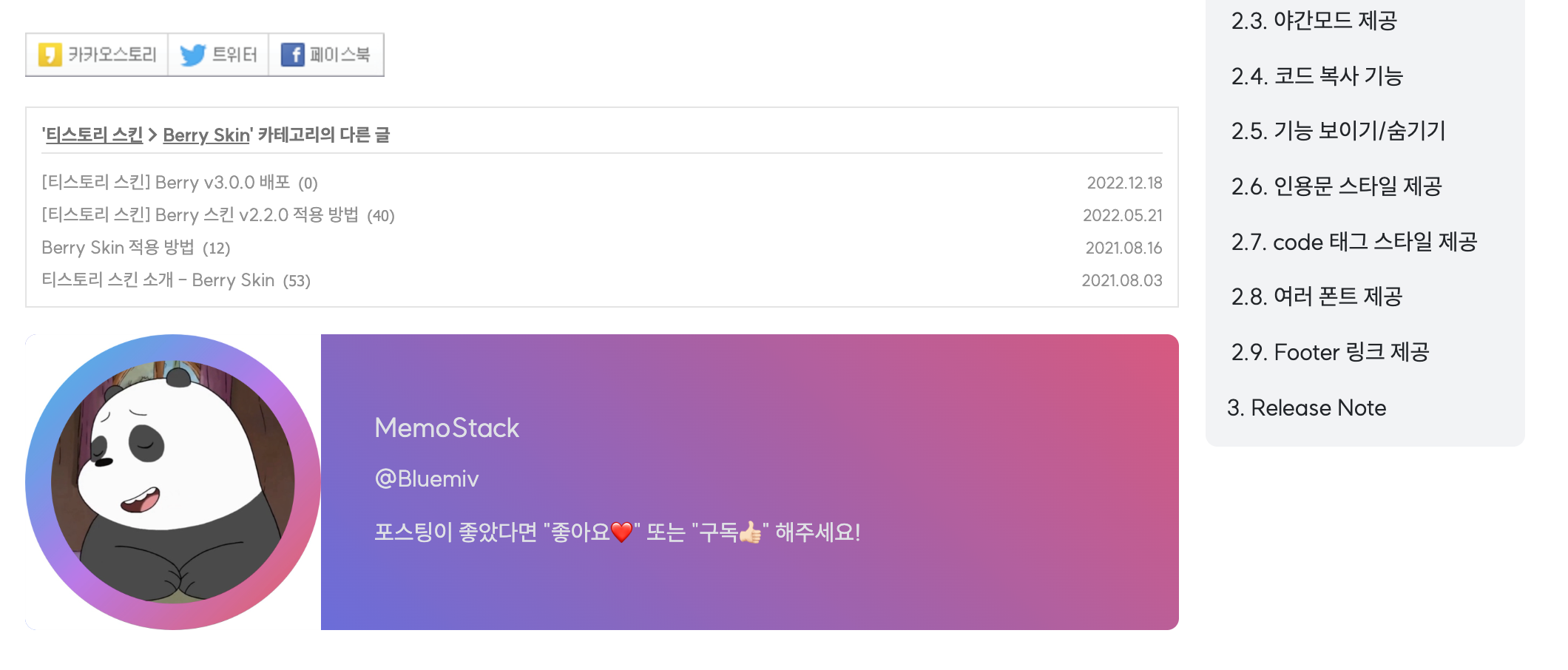
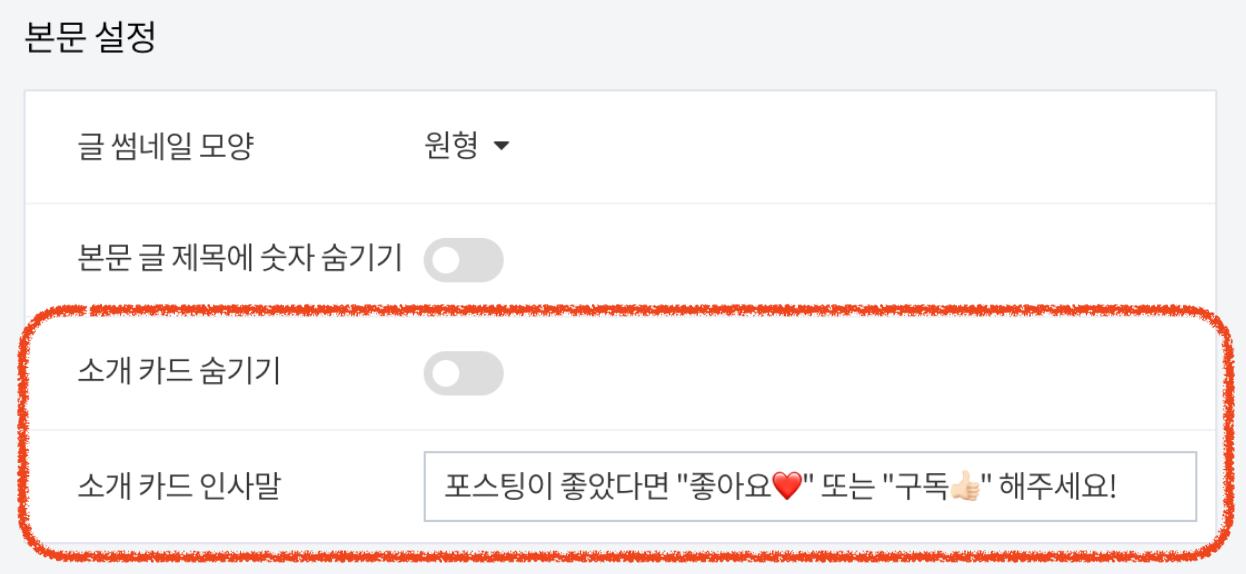
소개 카드
글 하단에 "소캐 카드"가 노출됩니다. 인사말은 "스킨편집"에서 설정할 수 있습니다.


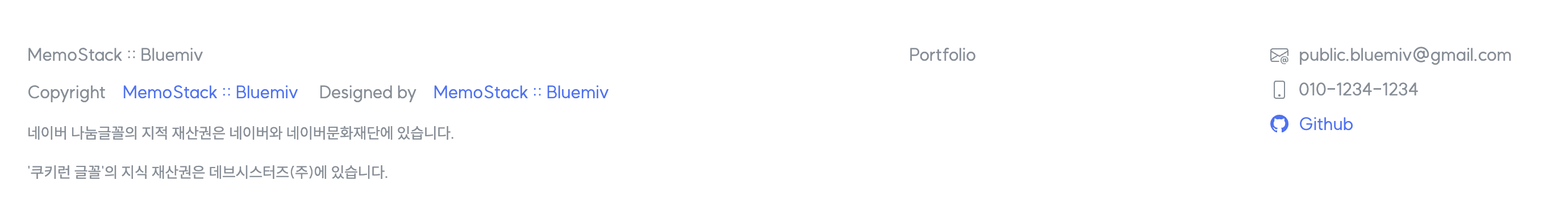
Footer 링크 제공
"스킨편집"에서 Footer에 자신의 SNS, 사이트 등의 정보를 노출되도록 설정할 수 있습니다.
입력한 링크만 화면에 노출됩니다.


Release Note
https://github.com/bluemiv/tistory_berry_skin/releases
Releases · bluemiv/tistory_berry_skin
TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub.
github.com

'티스토리 스킨 > Berry Skin' 카테고리의 다른 글
| [티스토리 스킨] Berry 스킨 v3.0.1 적용 방법 (79) | 2022.12.18 |
|---|---|
| [티스토리 스킨] Berry 스킨 v2.2.0 적용 방법 (46) | 2022.05.21 |
| [티스토리 스킨] Berry v2.2.0 배포 (66) | 2022.05.21 |
| Berry Skin 적용 방법 (17) | 2021.08.16 |
| 티스토리 스킨 소개 - Berry Skin (58) | 2021.08.03 |
