Tistory Berry Skin v2.2.0 배포
Berry 스킨 v1에 이어서 v2을 배포했습니다. 요즘 관리를 너무 못하긴 했던거 같아요. (직장도 다녀야하고, 공부도 해야하고 스킨도 만들어야하고 너무 할게 많네요ㅠ)
스킨 적용 방법
기능 설명 필요없이 스킨 적용하고 싶은 분은 아래 글을 참고해주세요.
2022.05.21 - [티스토리 스킨/Berry Skin] - [티스토리 스킨] Berry 스킨 v2.1.0 적용 방법
[티스토리 스킨] Berry 스킨 v2.1.0 적용 방법
Berry 스킨 다운로드 아래 git 페이지에서 소스 파일들을 다운로드 받아주세요 https://github.com/bluemiv/tistory_berry_skin/releases Releases · bluemiv/tistory_berry_skin TISTORY 블로그 스킨 - Berry. C..
memostack.tistory.com
버그 리포팅 또는 기능 제안은 아래 git repository에 issue 등록해주세요
https://github.com/bluemiv/tistory_berry_skin/issues
GitHub - bluemiv/tistory_berry_skin: TISTORY 블로그 스킨 - Berry
TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub.
github.com
기능 소개
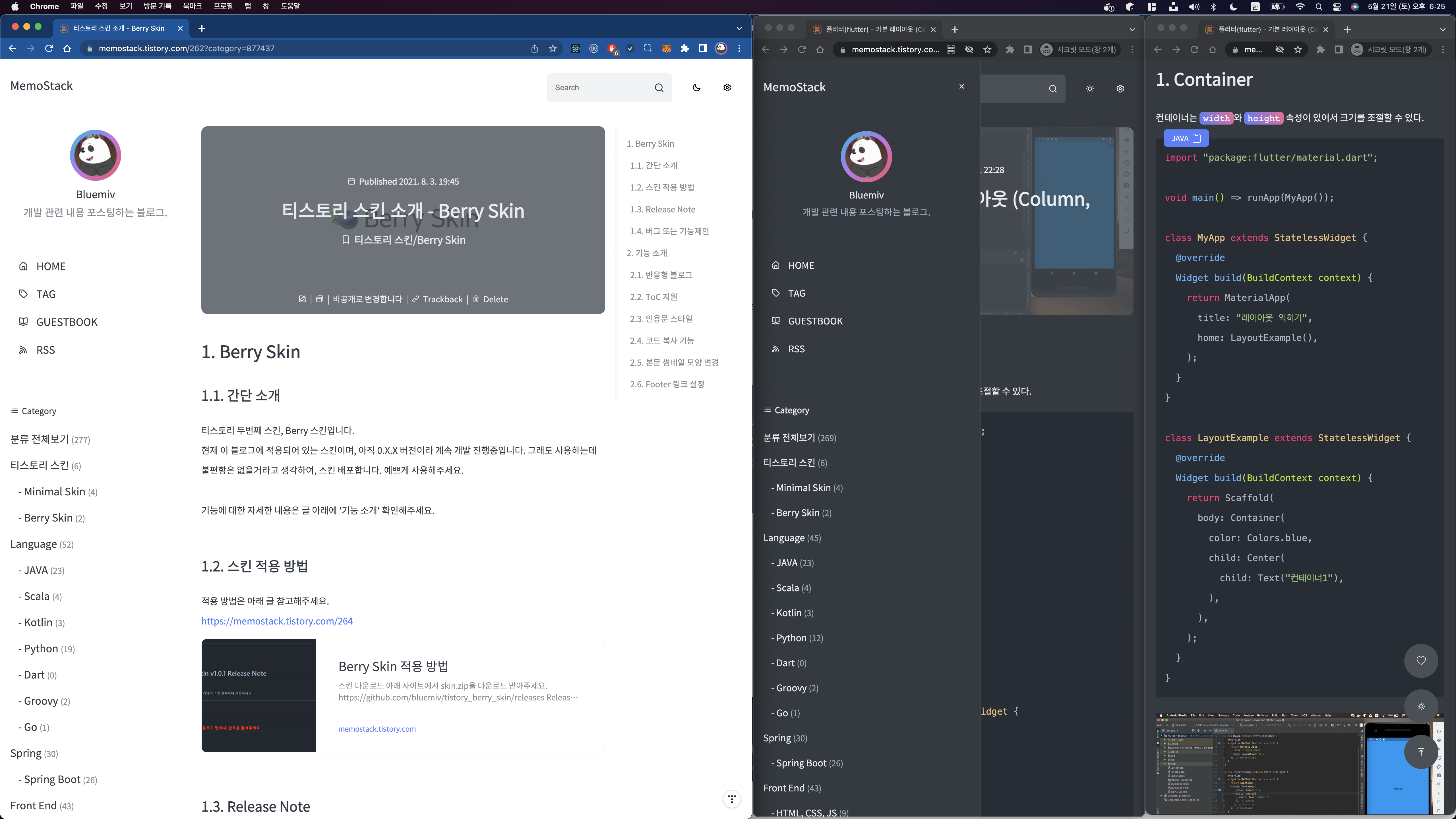
반응형 디자인
반응형으로 제작되어 데스크톱, 테블릿, 모바일 등과 같이 서로 다른 해상도에서도 적합한 UI/UX를 제공해줍니다.

ToC(Table of Contents) 지원
자동으로 ToC를 생성하여 오른쪽 상단에 보여집니다. 스크롤을 내리거나 올려도 동일한 곳에 위치하여 손쉽게 다른 목차로 이동할 수 있습니다.

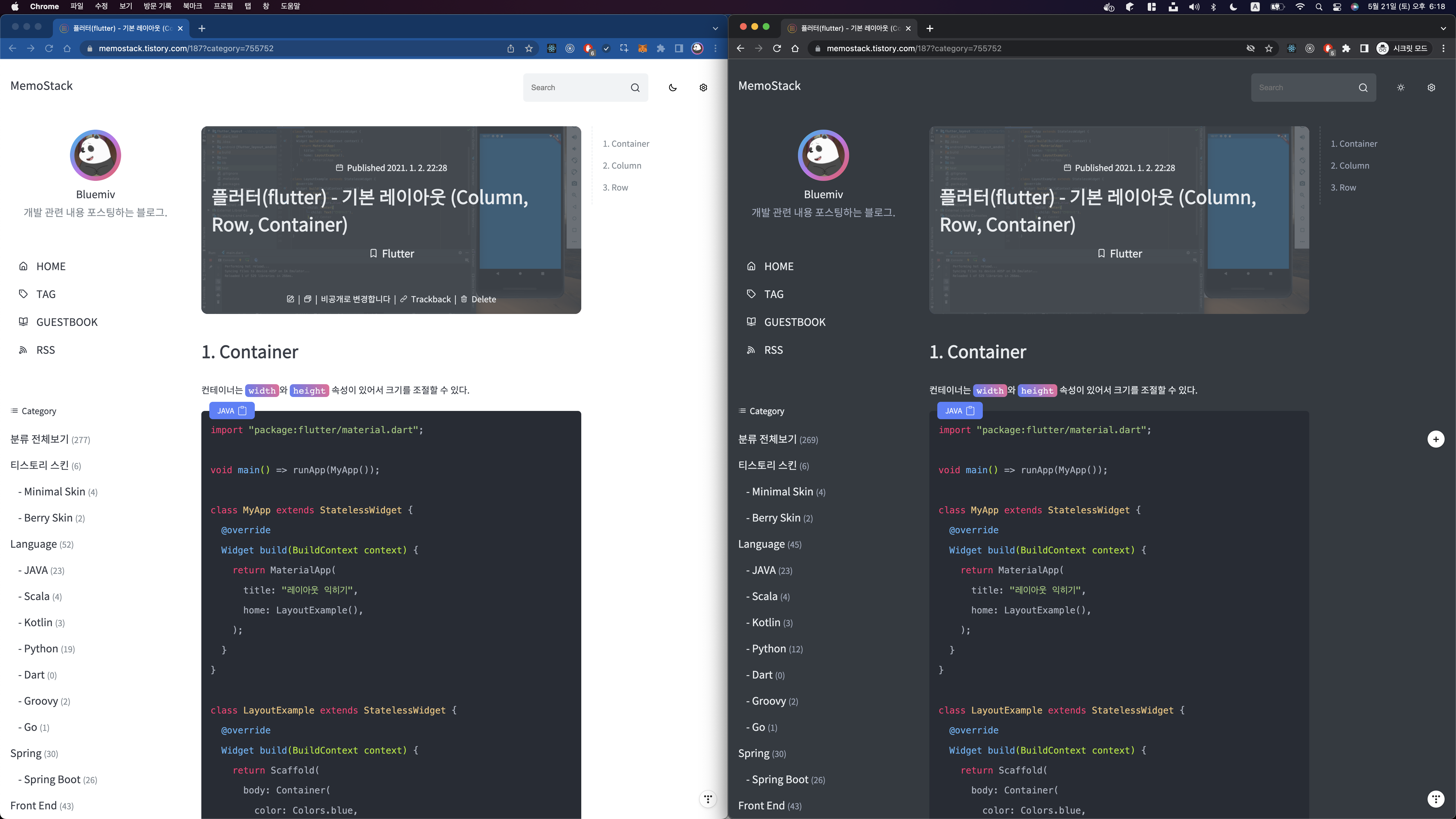
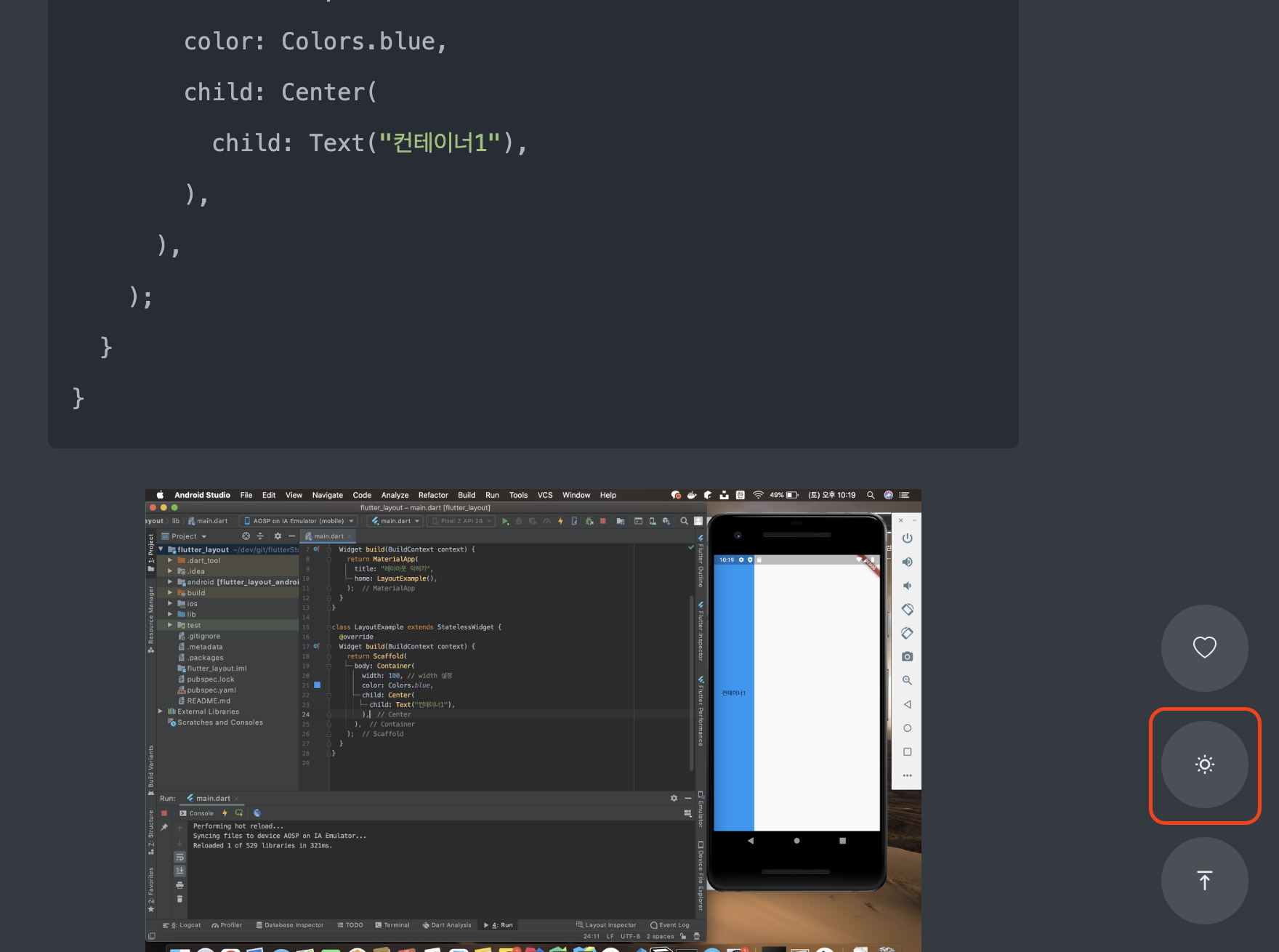
야간모드 제공
Header의 야간모드 버튼 또는 우측 하단의 야간모드 버튼을 클릭하여, light / dark 테마로 변경할 수 있습니다.

테마 변경 버튼의 위치는 2곳에 있습니다.
- Header

- 우측 하단 Floating 버튼

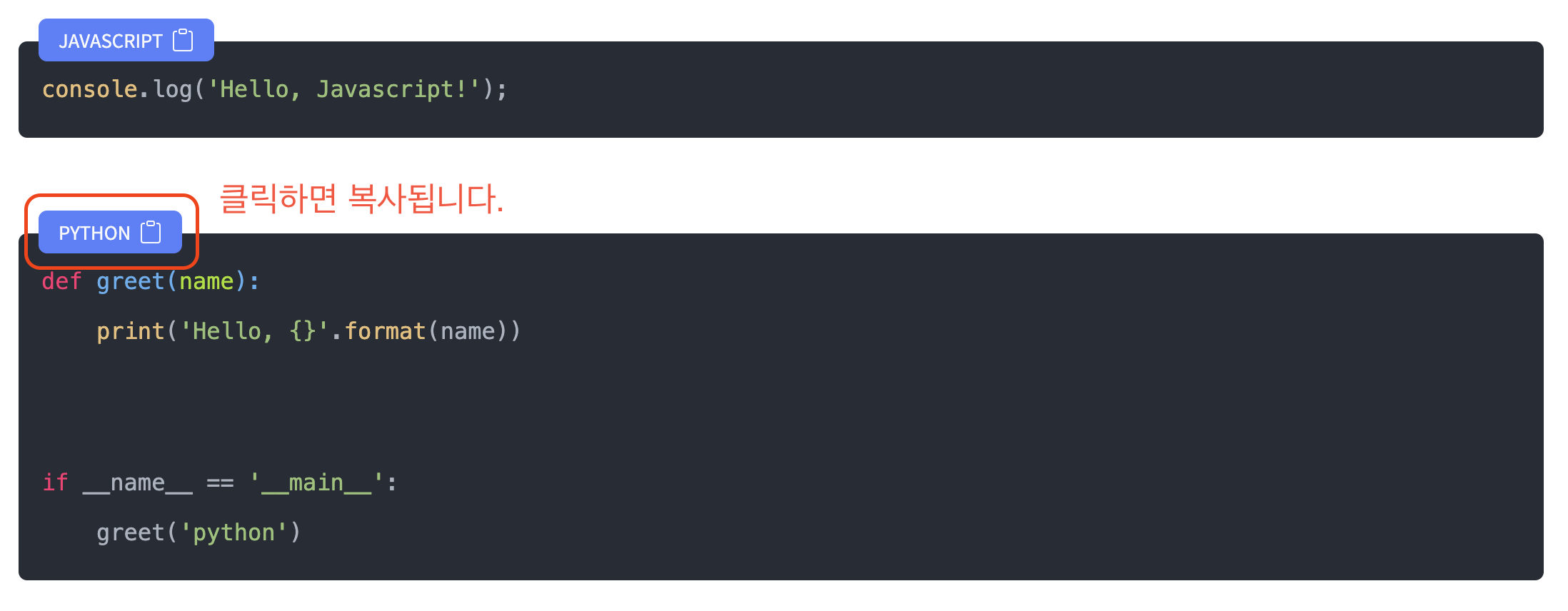
코드 복사 기능
개발자를 위해 작성한 코드를 손쉽게 복사할 수 있도록 "복사" 기능을 제공합니다. 복사가 완료되면 우측 상단에 "복사되었습니다"와 같이 Alert 메세지가 노출됩니다.
console.log('Hello, Javascript!');
def greet(name):
print('Hello, {}'.format(name))
if __name__ == '__main__':
greet('python')

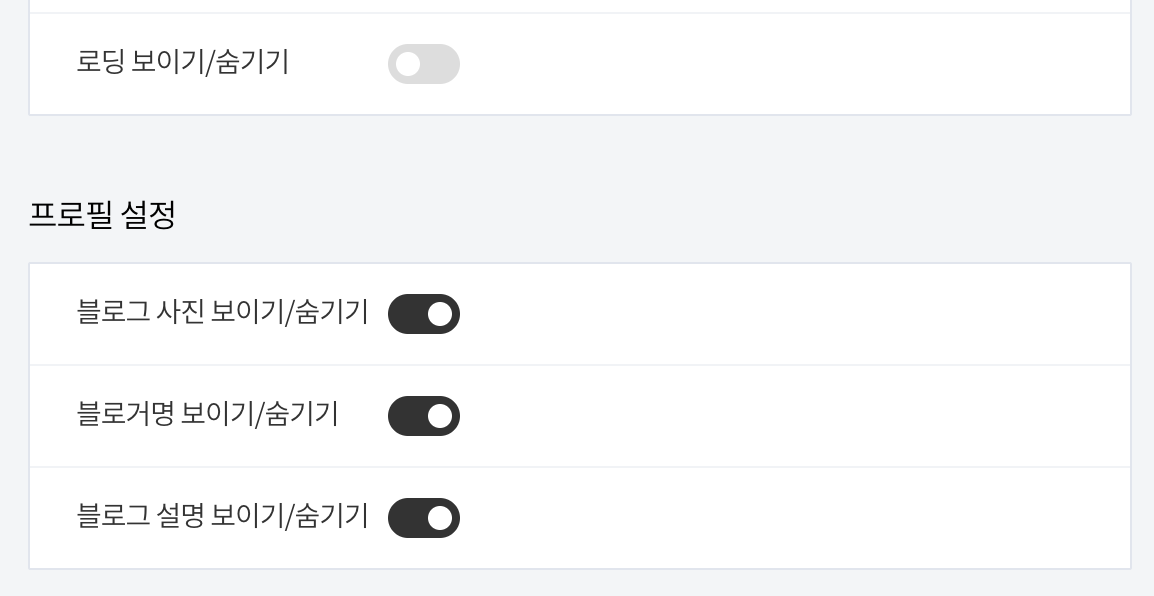
기능 보이기/숨기기
"관리자" 메뉴 > "스킨 편집"에서 로딩, 프로필을 보이게 하거나 숨길 수 있습니다.

인용문 스타일 제공
티스토리에서 기본으로 제공하는 딱딱한 스타일이 아닌, 조금 더 이쁜 디자인의 인용문 스타일을 제공합니다.
인용문 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
인용문 2
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
code 태그 스타일 제공
<code> 태그에 그라데이션 스타일을 제공합니다.
(예시)
Python / Java / Docker / HTML / CSS / Javascript
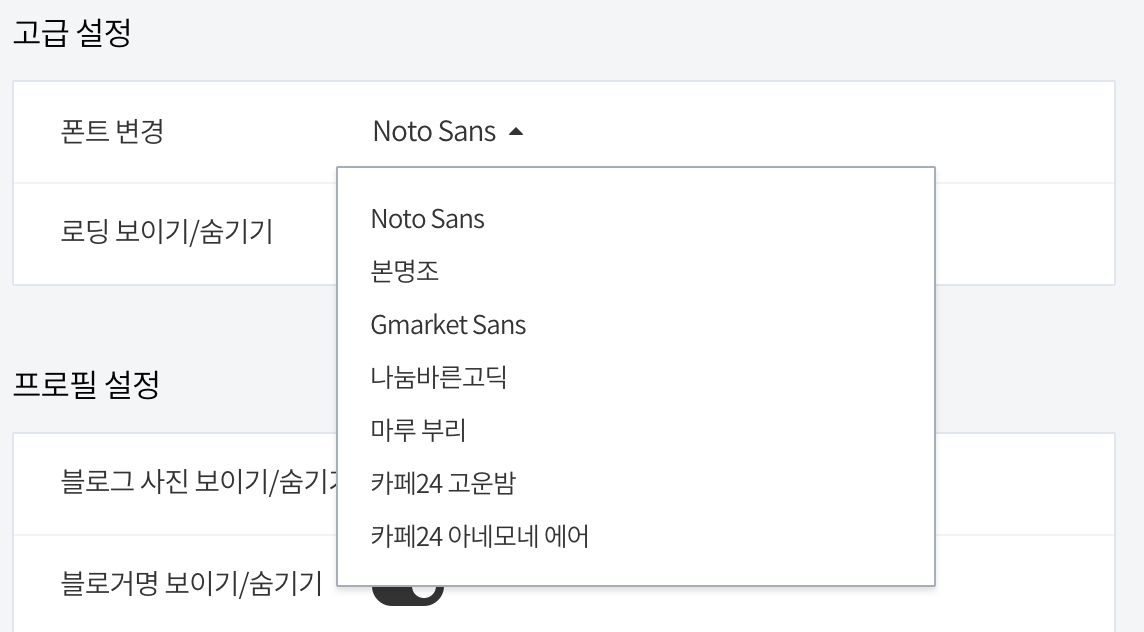
여러 폰트 제공
사용자 취향에 맞게 사용할 수 있도록 다양한 폰트를 제공합니다. (원하는 폰트가 있으면 댓글로 말씀해주세요. 단, 저작권에 자유로운 OFL만 가능합니다)

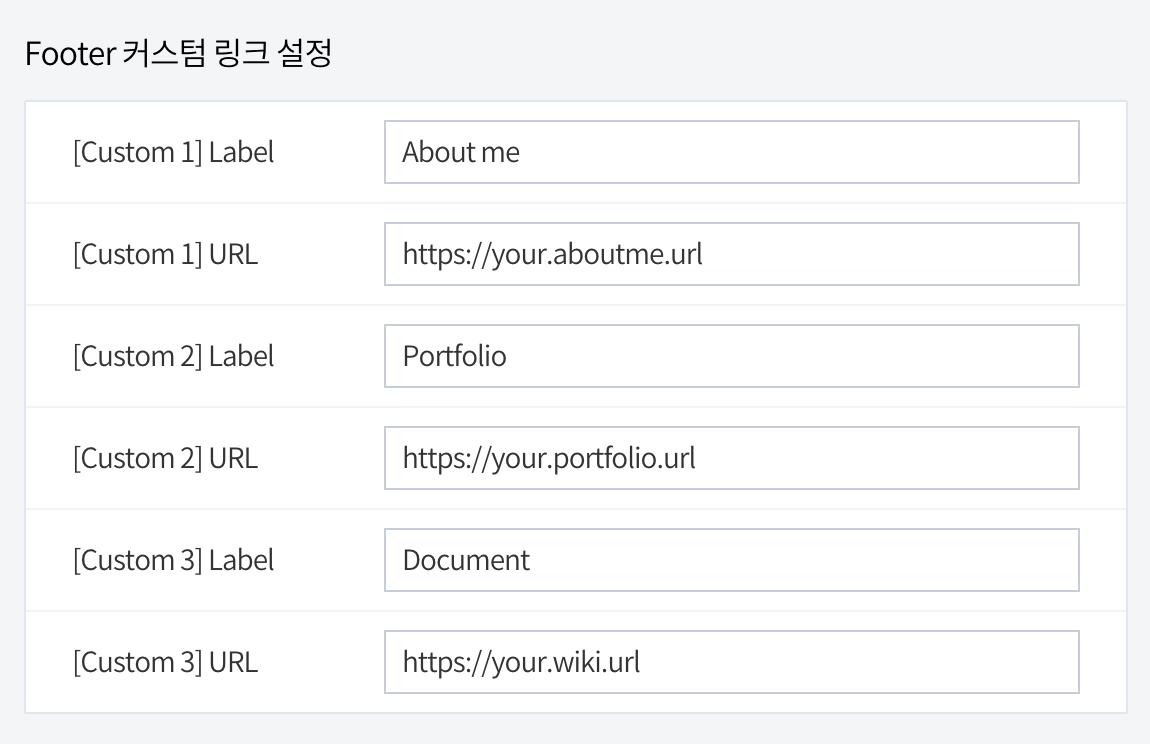
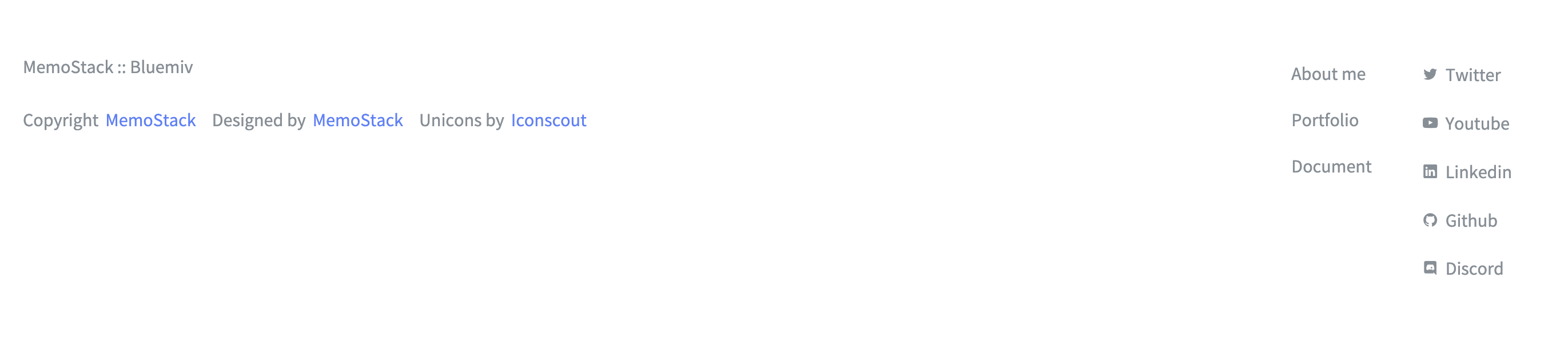
Footer 링크 제공
Footer에 자신의 SNS 또는 홈페이지를 추가할 수 있도록 "링크" 기능을 제공합니다.


위와 같이 자신의 sns 링크 또는 자신의 홈페이지 라벨과 주소를 입력하면, 아래와 같이 footer에 노출됩니다.

만약, 몇개만 입력하고 나머지는 공란으로 둔다면, 입력한 링크만 노출됩니다.

Release Note
https://github.com/bluemiv/tistory_berry_skin/releases
Releases · bluemiv/tistory_berry_skin
TISTORY 블로그 스킨 - Berry. Contribute to bluemiv/tistory_berry_skin development by creating an account on GitHub.
github.com

'티스토리 스킨 > Berry Skin' 카테고리의 다른 글
| [티스토리 스킨] Berry 스킨 v3.0.1 적용 방법 (79) | 2022.12.18 |
|---|---|
| [티스토리 스킨] Berry v3.0.1 배포 (49) | 2022.12.18 |
| [티스토리 스킨] Berry 스킨 v2.2.0 적용 방법 (46) | 2022.05.21 |
| Berry Skin 적용 방법 (17) | 2021.08.16 |
| 티스토리 스킨 소개 - Berry Skin (58) | 2021.08.03 |
