블로그를 이전하였습니다. 2023년 11월부터 https://bluemiv.github.io/에서 블로그를 운영하려고 합니다. 앞으로 해당 블로그의 댓글은 읽지 못할 수 도 있으니 양해바랍니다.
반응형
jpg(jpeg, Joint Photograph Experts Group)
- 높은 압축률을 통해 이미지의 사이즈를 줄여줌
- 단점으로는 압축을 통해 이미지의 품질이 낮음
- 24비트 컬러를 지원
- .jpg, .jpeg. jpe 등의 확장자명을 사용
참고
https://ko.wikipedia.org/wiki/JPEG
png(Portable Network Graphics)
- png는 손실없이 이미지를 압축하여 품질이 좋음
- 손실 없이 이미지를 압축하다 보니 다른 이미지 포맷에 비해 용량이 큰 편
- 8비트/24비트 컬러를 지원
- W3C 권장 포맷
- Alpha Channel을 지원하여 투명도 표현 할 수 있음

참고
gif(Graphics Interchange Format)
- png와 비슷하게 비손실 압축 알고리즘을 사용하여, 압축과정에서 손실이 발생하지 않음
- 단, 8비트 컬러만 지원하기 때문에 24비트 컬러의 다른 이미지 포맷을 gif로 변환하면 손실이 발생함
- 여러 장의 이미지를 하나의 파일을 담을 수 있으며, 이를 Animated GIF라 함
- 투명 컬러를 지정하는 것이 가능.
- PNG처럼 알파값이 존재하는 것이 아니라 특정 컬러를 투명컬러로 지정하는 방식

참고
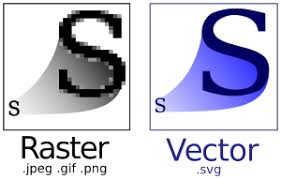
svg(Scalable Vector Graphics)
- 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식
- 코드로 이루어진 이미지라 생각하면 됨
- 이미지의 형태가 복잡해질수록 CPU 연산량이 늘어나 이미지 로딩이 느려질 수 있음
- 해상도에 상관없이 이미지의 품질이 좋음 (확대, 축소를 하더라도 이미지의 품질이 변하지 않음)

참고
어떤 이미지를 사용할까
- jpg: 적은 용량으로 이미지를 사용하고 싶을때
- png: 투명 컬러를 지원하므로, 투명이 필요한 이미지를 사용하고 싶을때
- gif: 움직이는 이미지를 사용하고 싶을때
- svg: 확대, 축소에도 이미지가 손상되지 않도록 하고 싶을때
반응형
'Frontend' 카테고리의 다른 글
| Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (1부) (0) | 2022.08.18 |
|---|---|
| yarn berry 환경에서 WebStorm, Actions on save 사용하기 (prettier, eslint) (1) | 2022.05.26 |
| 세션(Session)과 쿠키(Cookie🍪) (0) | 2021.03.25 |
| [오류 해결] $.ajax is not a function 해결 방법 (5) | 2020.12.14 |
| REST API와 GET, POST, PUT, DELETE 통신에 대해 (2) | 2020.12.11 |
