블로그를 이전하였습니다. 2023년 11월부터 https://bluemiv.github.io/에서 블로그를 운영하려고 합니다. 앞으로 해당 블로그의 댓글은 읽지 못할 수 도 있으니 양해바랍니다.
반응형
yarn berry를 처음 사용해보면서, prettier와 eslint를 사용하려고 했다.
우선 prettier 와 eslint를 설치하고,
$ yarn add --dev prettier eslint
WebStorm에서 Actions on save 설정을 하려고 했으나, WebStorm에서 방금 설치했던 package를 찾지 못하는 이슈가 있었다.
추측하기론 .yarn/cache를 보면 패키지들이 .zip 형태로 압축되어 있는데, WebStorm에서는 패키지가 압축되어 있어서 찾지 못하는것 같았다.
방법이 없나 삽질을 하다가, jetbrain 문서에서 해결방법을 찾았다.
npm, pnpm, and Yarn | WebStorm
www.jetbrains.com
package manager를 yarn berry(yarn 3.x.x)로 변경해주면 끝이었다.
yarn berry 환경에서 WebStorm, Actions on save 사용하기
package manager 변경하기
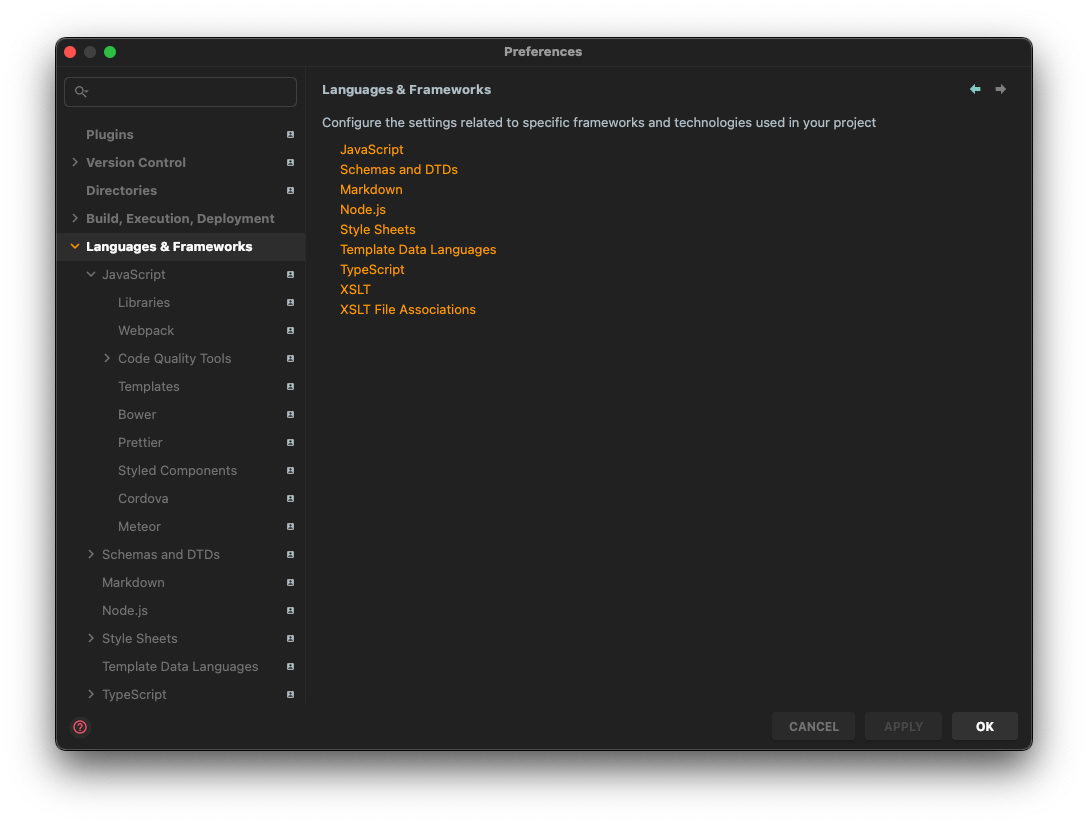
1. WebStorm > Preferences (단축키: command + ,)
2. Languages & Frameworks > Node.js 클릭

3. 패키지 매니저를 yarn-3.x.x (yarn berry) 로 변경


Actions on save 사용하기
이제 prettier와 eslint를 사용하기 위해, Actions on save를 설정해보자
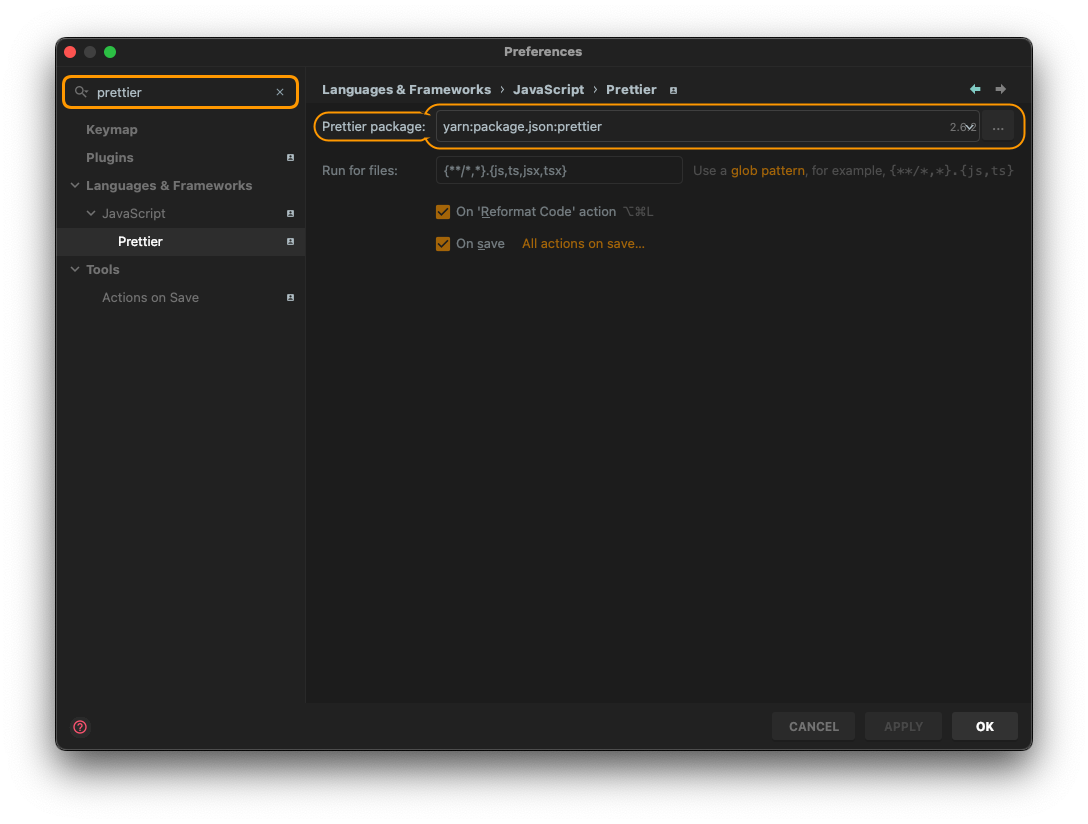
- WebStorm > Preferences (단축키: command + ,)
- “prettier”를 검색
- prettier package에서 프로젝트에 설치된 prettier 선택

옵션 설명
- On ‘Reformat Code’ action: 단축키를 사용하여 code reformat (단축키: option + command + L)
- On save: 저장 버튼 누를때마다 code reformat
반응형
'Frontend' 카테고리의 다른 글
| Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (2부) (0) | 2022.08.20 |
|---|---|
| Chrome 웹 브라우저 내부 아키텍처 및 동작 살펴보기 (1부) (0) | 2022.08.18 |
| 이미지 포맷 종류(jpg, jpeg, png, gif, svg) (0) | 2021.12.16 |
| 세션(Session)과 쿠키(Cookie🍪) (0) | 2021.03.25 |
| [오류 해결] $.ajax is not a function 해결 방법 (5) | 2020.12.14 |
