
styled-components 의존성 설치 styled-component를 사용하기 위해 styled-components와 @type/styled-components 를 의존서에 추가해야 한다. # with npm npm install --save styled-components # with yarn yarn add styled-components javacript에서 사용한다면 문제는 없지만, typescript에서 오류없이 사용하기 위해서는 styled-component의 type들을 가지고 와야한다. # with npm npm i --save-dev @types/styled-components # with yarn yatn add --dev @types/styled-components 첫 styl..

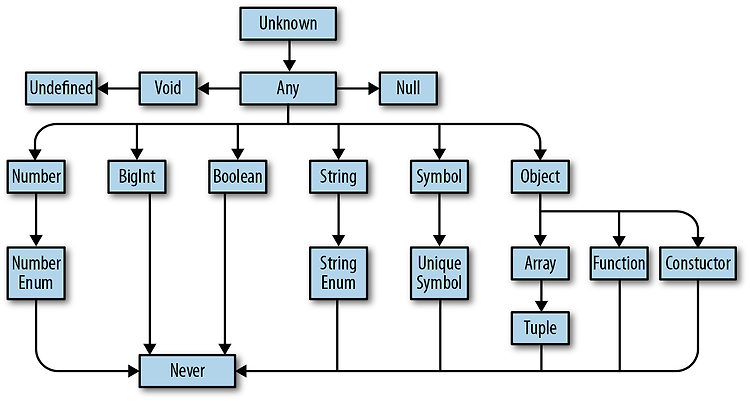
Typescript 기본 타입 Typescript에서 사용할 수 있는 기본 타입은 아래와 같다 number: 정수, 소수 등 숫자 타입 string: 문자열 타입 boolean: 불리안 타입 (참, 거짓) object: 객체 타입 symbol: 심볼 타입 enum: enum 타입 any: any 타입은 모든 기본 타입의 상위 타입 tuple: tuple 타입 ... 숫자 타입 (number) 숫자 타입은 정수(양수, 0, 음수), 소수 값을 할당할 수 있다. 키워드는 number를 사용한다. let numValue: number; numValue = 3; console.log(numValue); // 3 numValue = 3.14; console.log(numValue); // 3.14 쉼표를 이용하여..

Typescript 란? Typescript는 Javascript의 상위 집합(SuperSet)인 오픈소스 프로그래밍 언어이다. Microsoft에 개발 및 유지 보수를 하고 있으며, 엄격한 문법을 지원하여, 대규모 애플리케이션을 개발하기에 용이하다. 기존 javascript의 문제 Javascript에서 변수는 타입을 지정하지 않고, 하나의 변수에 여러 타입의 값을 할당할 수 있어서 오류가 발생하기 쉽다. 예를들어, let greet = 'hello world'; greet = 50; // ...중략... console.log(greet.split(' ')); // ERR 문자열 값을 기대했지만, 중간에 number 값이 할당되어 오류 발생 코드가 길어지고 여러 개발자가 같이 개발을 하다보면, 변수에 ..

기존 React App에 Typescript 적용하기 Typescript 의존성 추가 타입 스크립트를 적용하기 위해 필요한 라이브러리들을 package.json에 의존성을 추가한다. (아래 명령어 참고) $ yarn add typescript @types/node @types/react @types/react-dom @types/jest --dev 위 명령어를 수행하면 아래와 같이 package.json > devDependencies 에 의존성 라이브러리들이 추가된다. { ... "devDependencies": { "@types/jest": "^27.4.1", "@types/node": "^17.0.21", "@types/react": "^17.0.39", "@types/react-dom": "^17..