
styled-components 의존성 설치 styled-component를 사용하기 위해 styled-components와 @type/styled-components 를 의존서에 추가해야 한다. # with npm npm install --save styled-components # with yarn yarn add styled-components javacript에서 사용한다면 문제는 없지만, typescript에서 오류없이 사용하기 위해서는 styled-component의 type들을 가지고 와야한다. # with npm npm i --save-dev @types/styled-components # with yarn yatn add --dev @types/styled-components 첫 styl..

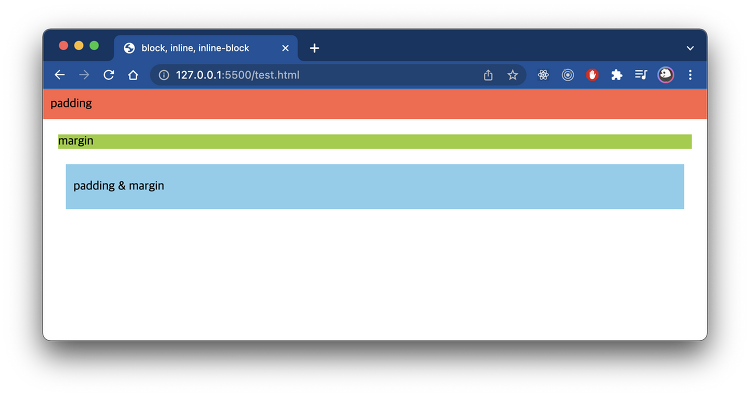
블록 요소 (Block Element) 사용 가능한 최대 너비를 가진다. 높이는 내부 컨텐츠 크기 만큼 설정됨 {width: 100%; height: auto;} 와 같은 css 속성을 default로 가진다고 생각하면 됨 width, height로 크기를 지정할 수 있음 padding, margin으로 상하좌우 여백을 지정할 수 있음 여러개의 블록 요소들이 있을때, 수직으로 쌓임 (한 줄에 하나의 블록 요소만 위치할 수 있음) 위와 같은 특징으로 블록요소는 보통 레이아웃을 잡을때 자주 사용한다 블록 요소의 종류: div, h1, p 예시 1. div 태그 width 값을 따로 설정하지 않아도, 블록요소는 기본적으로 최대 너비로 설정된다. 이것은 블록 요소입니다 예시 2. 블록 요소에 크기 지정 블록 요..

웹 개발을 위한 기초 언어 3가지 웹개발에서 사용하는 언어는 대표적으로 HTML, CSS, Javascript 3개가 있습니다. 프론트엔드(Front-end) 개발자라면 반드시 알아야 하는 언어중 하나입니다. 다른 프로그래밍 언어에 비해 쉽다고 생각할 수도 있지만, 또 그렇게 쉽지도 않아서 우습게봐선 안됩니다. 항상 기초가 튼튼해야한다는 것을 기억해야합니다. HTML 웹의 구조를 담당하는 HTML은 Hyper Text Markup Language의 약자입니다. 단순히 웹 페이지의 구조(뼈대)를 만들기 위해 사용하기 때문에 HTML만으로는 디자인적으로 예쁘게(?) 만들 수 없습니다. 애초에 용도가 꾸미기 위한 용도가 아니기 때문입니다. HTML과 HTML 태그에 대한 상세정보는 아래 링크 참고 2021.1..

이미지를 정사각형으로 만들기 단순히 image의 width와 height를 동일하게 해도 되지만, 그렇게하면 이미지가 늘어지거나 축소된다. (보기 좋지 않음) index.html index.css body { padding: 0; margin: 0; width: 100%; } img { width: 500px; height: 500px; } 본 글에서는 위와같이 하는 방법이 아닌, 비율은 유지하면서 정사각형을 벗어나는 부분은 보이지 않도록 하는 방법을 소개한다. 이미지를 정사각형 모양으로 자르기 아래와 이미지 같이 가로, 세로의 길이가 다른 이미지가 있을때 정사각형 모양으로 이미지를 자르는 방법을 살펴보자 (아래 '브레이브걸스' 이미지는 세로보다 가로가 더 길다) 정사각형 영역을 벗어나면 이미지의 비율은..