Container와 SizedBox 위젯은 둘 다 width와 height를 가진다. 그래서 너비와 높이를 설정할 수 있다.
- 하지만 차이점이 존재한다.
Container
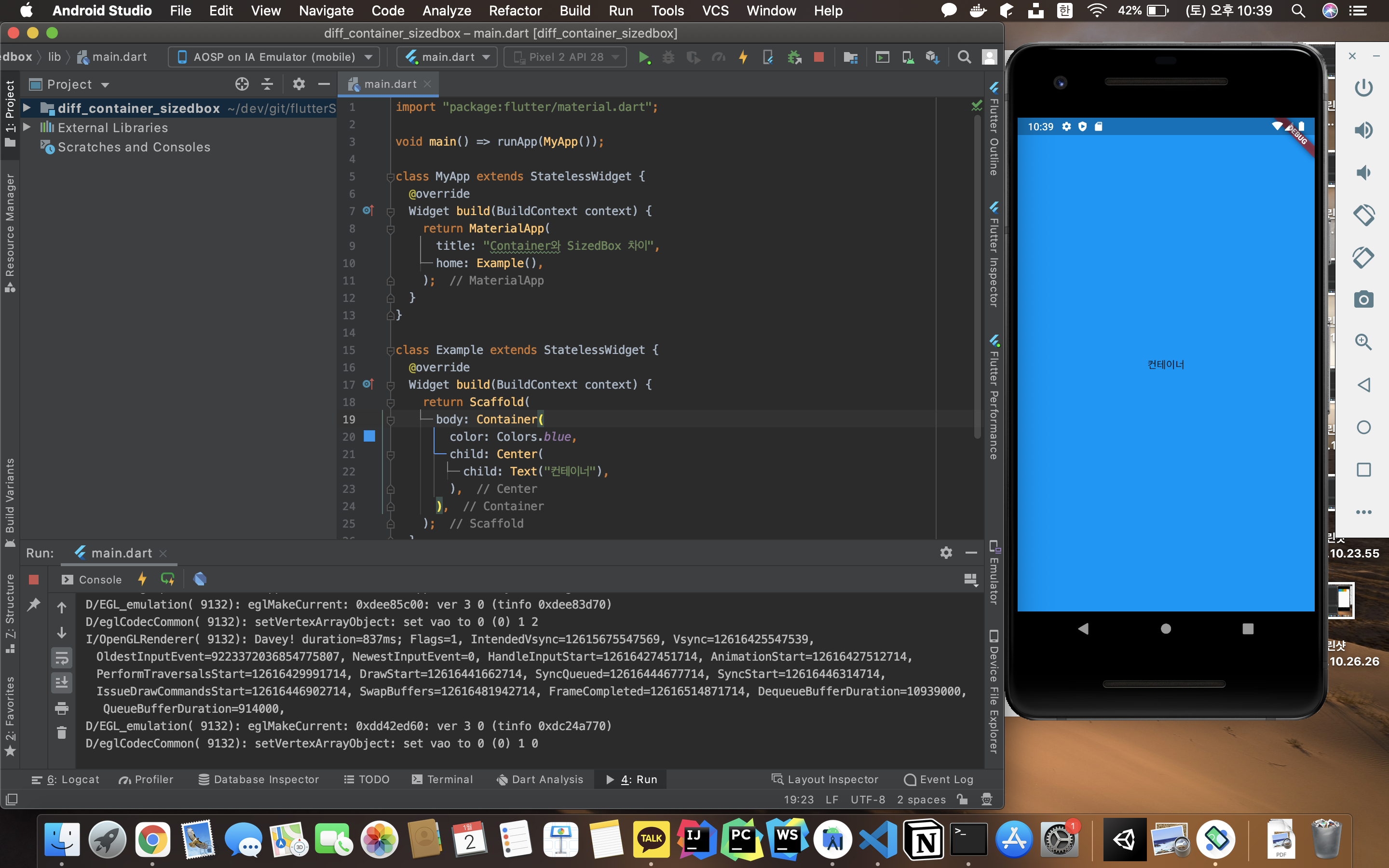
Container의 위젯은 width와 height를 넣지 않으면, 최대 크기로 확장해준다.
import "package:flutter/material.dart";
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Container와 SizedBox 차이",
home: Example(),
);
}
}
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container( // 컨테이너 위젯
color: Colors.blue,
child: Center(
child: Text("컨테이너"),
),
),
);
}
}

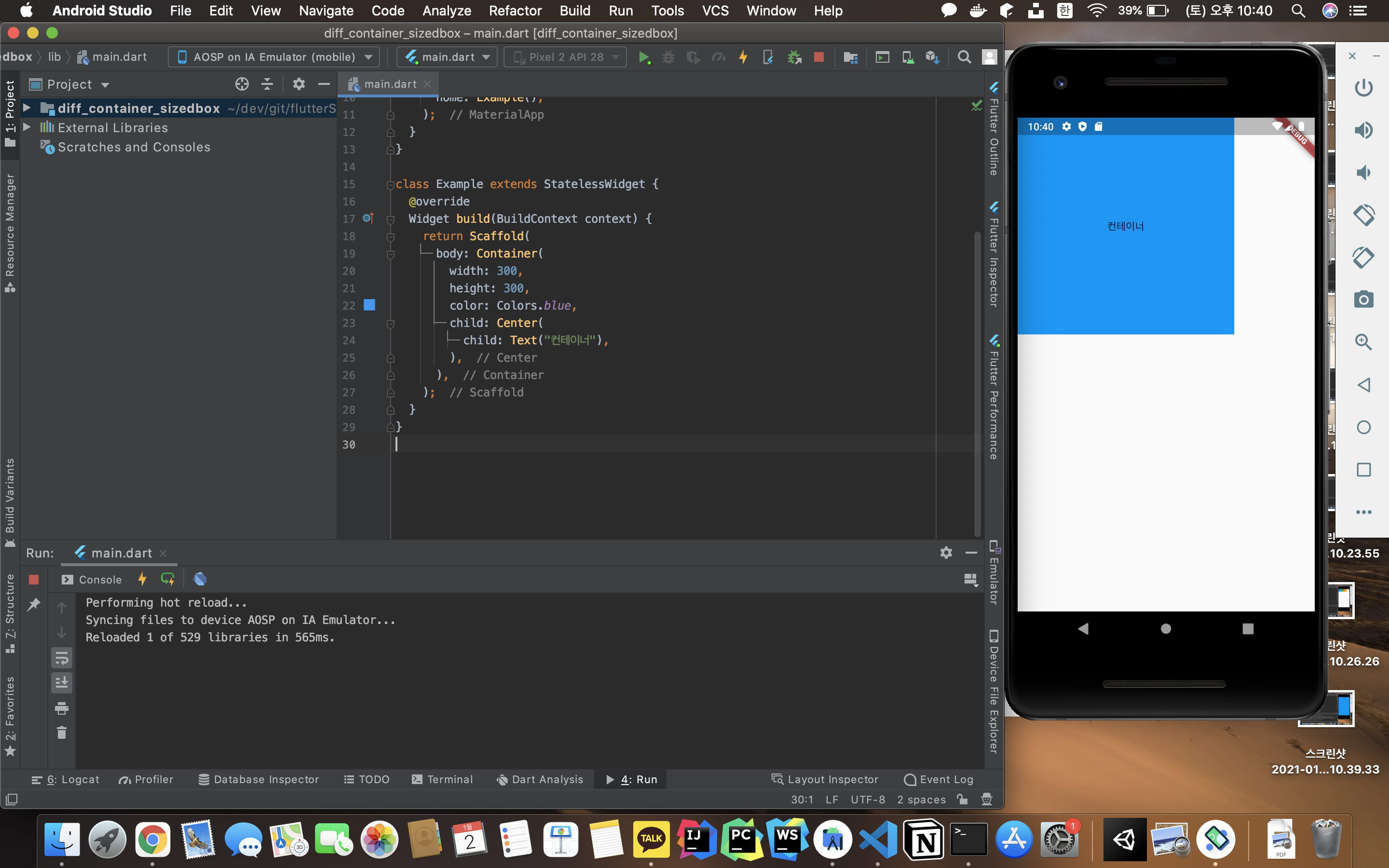
너비와 높이를 설정하면..
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: 300, // 가로 설정
height: 300, // 높이 설정
color: Colors.blue,
child: Center(
child: Text("컨테이너"),
),
),
);
}
}
SizedBox
반면, SizedBox 위젯은 width와 height 둘 중 하나라도 설정하지 않으면, 크기는 child의 크기에 알맞게 설정된다..
import "package:flutter/material.dart";
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Container와 SizedBox 차이",
home: Example(),
);
}
}
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SizedBox( // SizedBox
child: Container(
color: Colors.blue,
child: Text("Container"),
),
),
));
}
}

Container는 width와 height가 없으면 크기가 확장되었지만, SizedBox는 child 위젯 크기에 딱 맞게 설정된다.
그리고, color 속성이 없어서 색상을 입힐 수 없다.
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SizedBox(
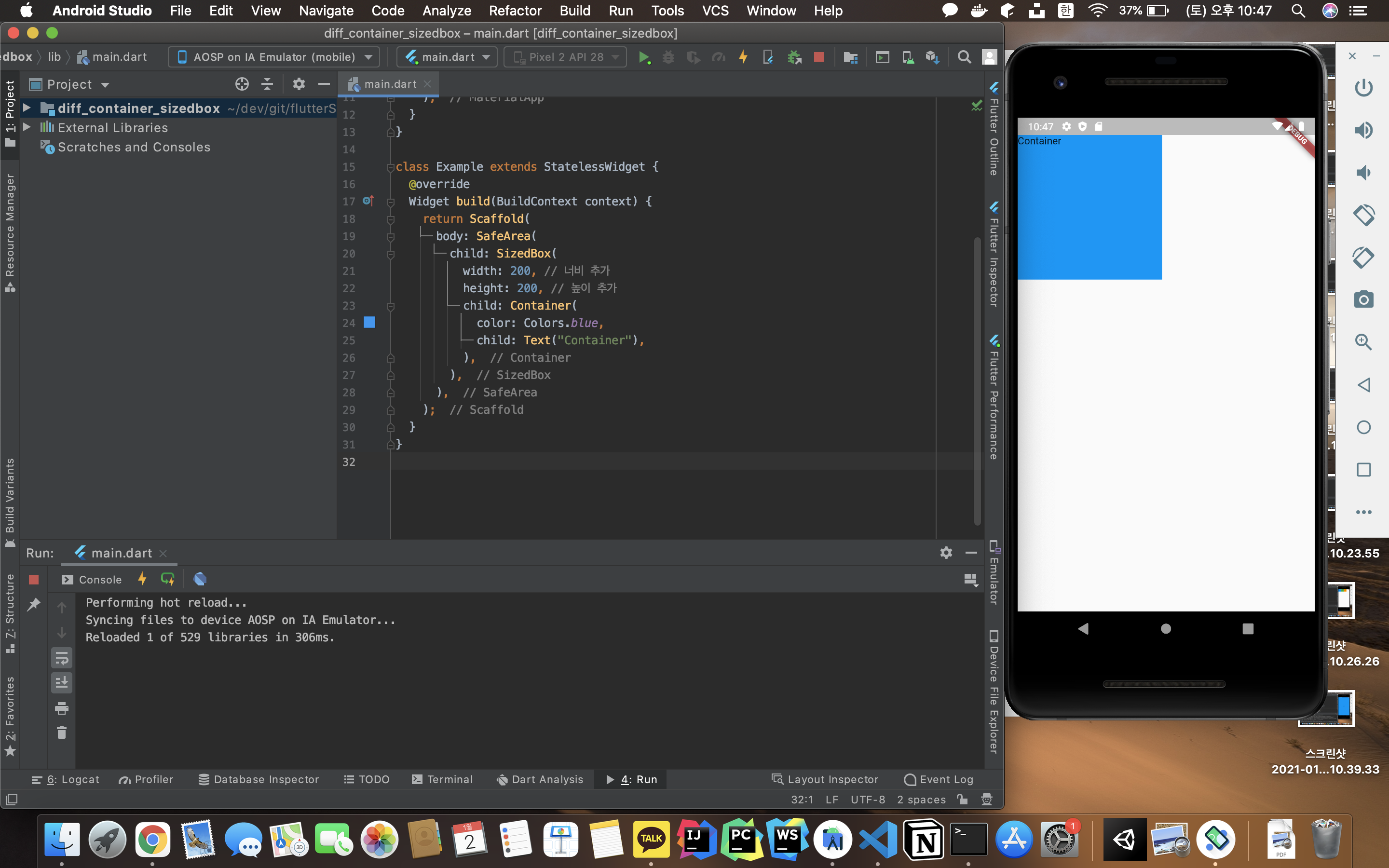
width: 200, // 너비 추가
height: 200, // 높이 추가
child: Container(
color: Colors.blue,
child: Text("Container"),
),
),
),
);
}
}

다른 글 보기
2020/12/23 - [Flutter] - Flutter 설치 및 환경 구축 (MacOSX)
Flutter 설치 및 환경 구축 (MacOSX)
Android Studio 설치 하위 페이지에서 Android Studio 설치 developer.android.com/studio?hl=ko Download Android Studio and SDK tools | Android 스튜디오 developer.android.com Flutter SDK 설치 하위 페이..
memostack.tistory.com
2021/01/02 - [Flutter] - 플러터(flutter) - 기본 레이아웃 (Column, Row, Container)
플러터(flutter) - 기본 레이아웃 (Column, Row, Container)
Container 컨테이너는 width 와 height 속성이 있어서 크기를 조절할 수 있다. import "package:flutter/material.dart"; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widg..
memostack.tistory.com
2021/01/02 - [Flutter] - 플러터(flutter) - Column 세로 정렬 방법 (MainAxisAlignment)
플러터(flutter) - Column 세로 정렬 방법 (MainAxisAlignment)
MainAxisAlignment 속성을 이용하여 Column의 child 위젯을 정렬할 수 있다. 웹 개발을 해본 사람은 쉽게 이해할 수 있다. 기본 코드 import "package:flutter/material.dart"; void main() => runApp(MyApp()); c..
memostack.tistory.com
Reference
www.python2.net/questions-186045.htm
dart - 더미 빈에 대한 Flutter Container () vs SizedBox ()
이것이 궁금하다. Container() 를 사용하는 많은 예를 보았습니다. 예를 들어, 로딩이 완료되면 더미 숨겨진 위젯의 경우 setState(() { _isLoaded = true; }); . 그래서 우리는 이런 상태를 사용할 수 있습니
www.python2.net
'Mobile > Flutter' 카테고리의 다른 글
| 플러터(flutter) - Row 가로 정렬 방법 (MainAxisAlignment) (0) | 2021.01.03 |
|---|---|
| 플러터(flutter) - Column 가로 정렬 방법 (CrossAxisAlignment) (0) | 2021.01.03 |
| 플러터(flutter) - Column 세로 정렬 방법 (MainAxisAlignment) (0) | 2021.01.02 |
| 플러터(flutter) - 기본 레이아웃 (Column, Row, Container) (0) | 2021.01.02 |
| Flutter 설치 및 환경 구축 (MacOSX) (0) | 2020.12.23 |
