Gatsby 란?
Gatsby는 정적 웹 사이트 생성기라고 생각하면 된다. 본 글에서는 getsby를 통해 생성된 정적 웹 파일을 github pages에 호스팅하는 방법을 소개한다.

gatsby-cli 설치
아래 npm 명령어를 사용하여 gatsby-cli를 전역(global)으로 설치한다.
npm i -g gatsby-cli
설치가 끝났다면 버전을 확인해보자
gatsby --versionGatsby CLI version: 3.10.0
참고. yarn으로는 안되는건가..
yarn으로 설치해서 해보니 나중에 gatsby-cli 명령어를 수행했을때, 아래와 같은 메세지와 함께 실행이 안된다.
'gatsby'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.- 현재로서는 npm 을 이용하는것이 좋을것 같아보입니다.
- yarn으로 할 수 있는 방법 아시면 밑에 댓글로 공유부탁드려요
Gatsby를 이용하여 프로젝트 생성
gatsby new <app이름> 과 같은 형태로 프로젝트를 생성할 수 있다.
gatsby new testapp프로젝트를 생성하는데, 시간이 조금 소요된다. (저는 1~2분정도 걸린거 같네요)
gatsby 테마
이미 많은 사람들이 만들어놓은 테마가 있다. 만약 테마를 골라 사용하고 싶다면 아래 사이트에서 테마를 고른다.
https://www.gatsbyjs.com/starters/?v=2
Starter Library
Gatsby Starters: Library
www.gatsbyjs.com
그리고, gatsby new <app이름> <테마 github 주소>명령어로 프로젝트를 생성하면 된다.
프로젝트 실행
프로젝트가 다 만들어졌다면, 아래 명령어로 프로젝트를 띄어보자
cd testapp
gatsby develop
localhost:8000으로 접속하여 확인해보자

github 저장소 연결
이제 github 저장소와 연결을 해보자 (본 글에서 github 저장소를 만드는 방법은 생략한다)
cd testapp
git remote add origin <github 저장소 url>
git branch -M main
git push -u origin main
gh-pages를 이용하여 github pages 호스팅
gh-pages 설치 (본 글에서는 yarn을 이용하여 gh-pages를 설치한다)
yarn --dev add gh-pages
package.json 수정
{ ...
"scripts": {
...
"deploy": "yarn run clean && gatsby build && gh-pages -d public -b <배포할 브랜치명>"
},
...
}deploy의 마지막에는 배포할 브랜치명으로 적어줘야하는데 본 글에서는 deploy 라는 이름의 브랜치로 했다
아래 명령어로 배포를 해보자
yarn deploy
github 저장소로 가서 deploy 브랜치에 정적 파일들이 push 됐는지 확인해보자

이제 github 저장소의 settings 로 들어가서, GitHub Pages를 설정해야한다.
아래 사진과 같이 Check it out here! 를 클릭한다.

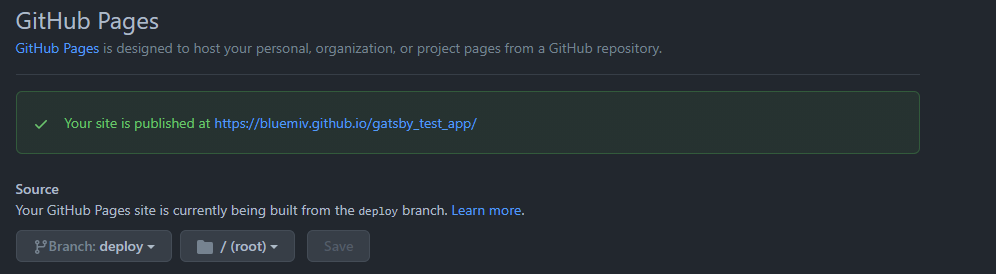
아까 deploy이름으로 배포했기 때문에, 브랜치를 deploy로 선택한다. 그리고, 아래와 같이 Save 버튼을 누른다.

성공 Alert 창에 있는 주소로 접속해보면 아래와같이 내가 만든 프로젝트가 github pages에 호스팅이 된다.

Reference
https://www.gatsbyjs.com/docs/reference/gatsby-cli/
Commands (Gatsby CLI)
The Gatsby command line tool (CLI) is the main entry point for getting up and running with a Gatsby application and for using functionality…
www.gatsbyjs.com
'Frontend > React' 카테고리의 다른 글
| React 프로젝트 npm에 배포하기 (0) | 2022.01.06 |
|---|---|
| babel, webpack 으로 react 프로젝트 생성하기 (0) | 2022.01.06 |
| React 프로젝트 github page에 호스팅하기 (0) | 2021.07.26 |
| React로 간단한 ToDo List 만들기 (#8 삭제 기능 개발) (0) | 2021.07.17 |
| React로 간단한 ToDo List 만들기 (#7 수정 기능 개발) (0) | 2021.07.16 |
