블로그를 이전하였습니다. 2023년 11월부터 https://bluemiv.github.io/에서 블로그를 운영하려고 합니다. 앞으로 해당 블로그의 댓글은 읽지 못할 수 도 있으니 양해바랍니다.
반응형
오류 내용
rollup으로 공통으로 사용할 ui 모듈을 생성하여, web app에 가져다가 사용하는 도중에 아래와 같은 오류가 발생했다.
Uncaught TypeError: Cannot read properties of null (reading 'useState')오류 내용은 null에서 useState를 읽으려고 하다보니 발생한다. 공통 모듈 개발 당시에는 문제없이 동작을 했는데, rollup 번들링을 하고 나면 오류가 발생한다.
공통 모듈 개발 당시 정상 동작 확인

오류 조치
rollup 빌드시 external 옵션에 react, react-dom을 추가해줘야 한다. (만약 styled-components를 사용한다면, 같이 포함해줘야 함)
rollup.config.js
// ...
export default {
// ...
plugins: [
// ...
]
external: ['react', 'react-dom', 'styled-components'],
};
external 옵션에 추가하기 전에는 번들링된 파일의 상단을 보면 react, react-dom, styled-components를 import 하는 부분이 없다.

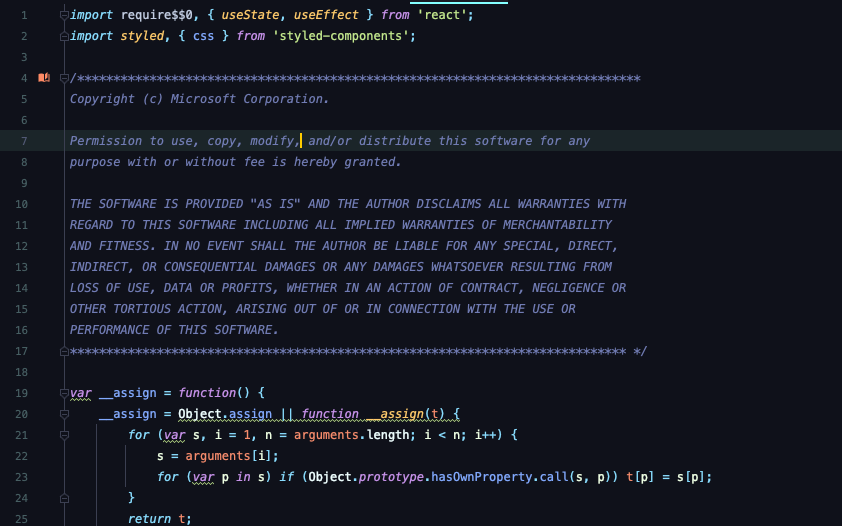
external 옵션을 추가하면 아래와 같이 import 부분이 생기는 것을 확인 할 수 있다. 아무래도 external 옵션에 react, react-dom과 같이 관련있는 외부 모듈이 import가 되지 않아서, 발생한 문제로 보인다.

반응형
'Frontend > React' 카테고리의 다른 글
| typescript react에서 styled-component 사용하기 (Theme Provider) (0) | 2022.08.23 |
|---|---|
| rollup을 이용하여 react 모듈 만들기 (yarn berry, babel) (0) | 2022.07.11 |
| 기존 React App에 Typescript 적용하기 (0) | 2022.03.02 |
| React 프로젝트 npm에 배포하기 (0) | 2022.01.06 |
| babel, webpack 으로 react 프로젝트 생성하기 (0) | 2022.01.06 |
